화면구현
직접해도되고 화면을 캡쳐하여 인공지능에게 만들어달라해도 좋다
이번엔 인공지능에게 간단하게 화면구현을 해달라한 후 진행하겠다

회원가입후 뜨는 창은 팝업이다
엑티비티가 아니다 따라서 엑티비티는 3개를 구현하겠다
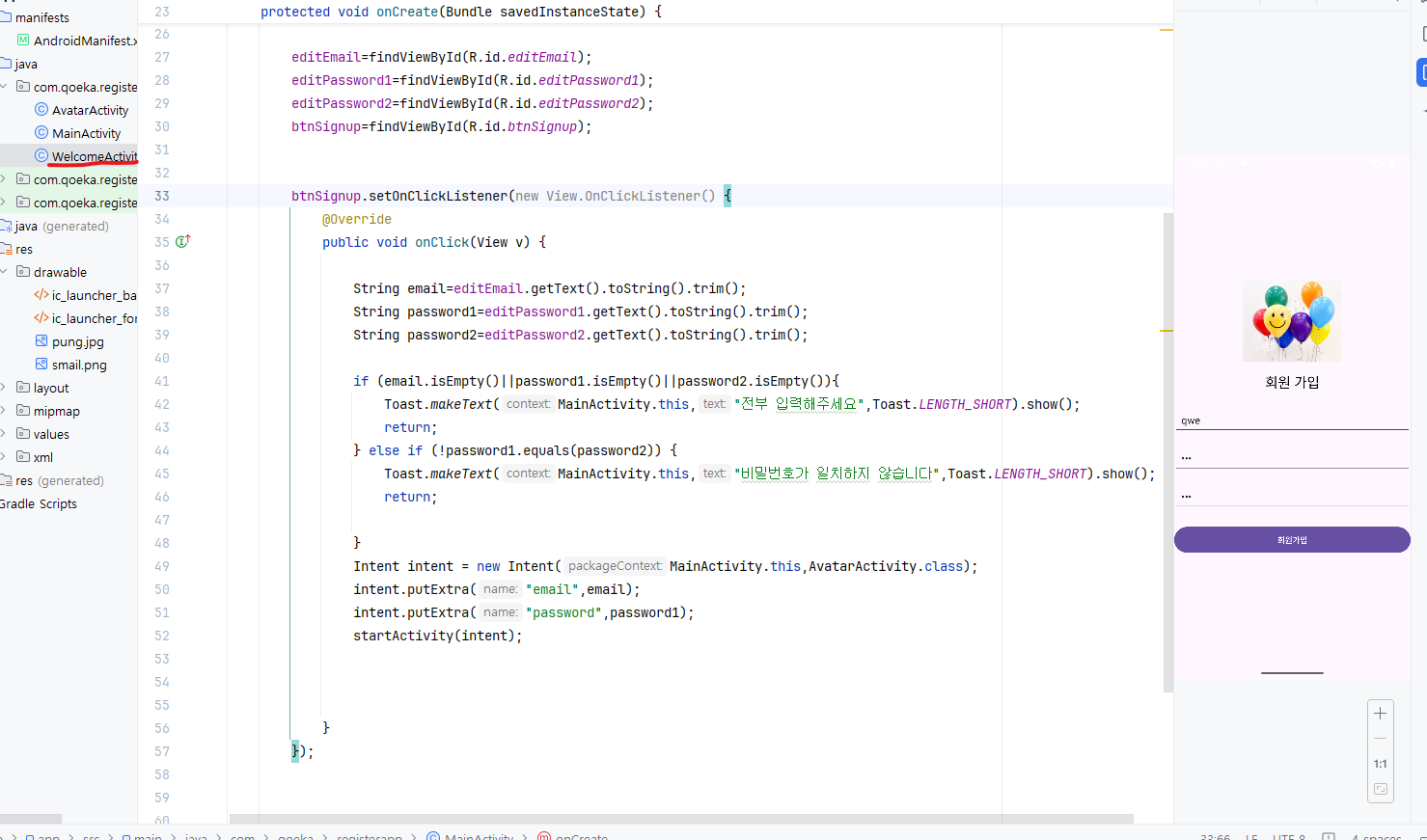
아이디 설정
editEmail
editPassword1
editPassword2
btnSignup


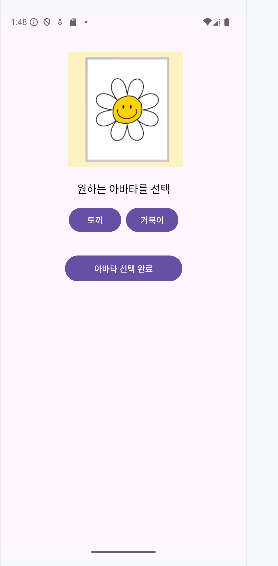
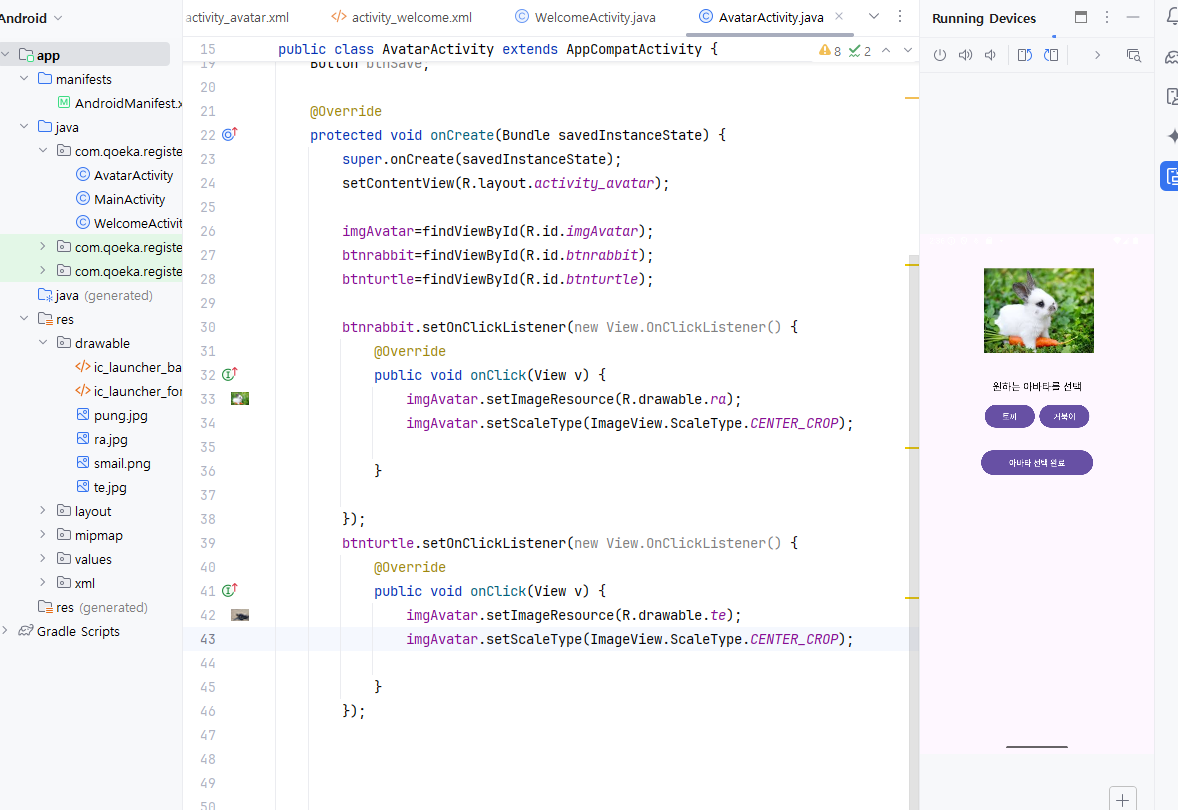
아이디 설정
imgAvatar
btnrabbit
btnturtle
btnSave


아이디 설정
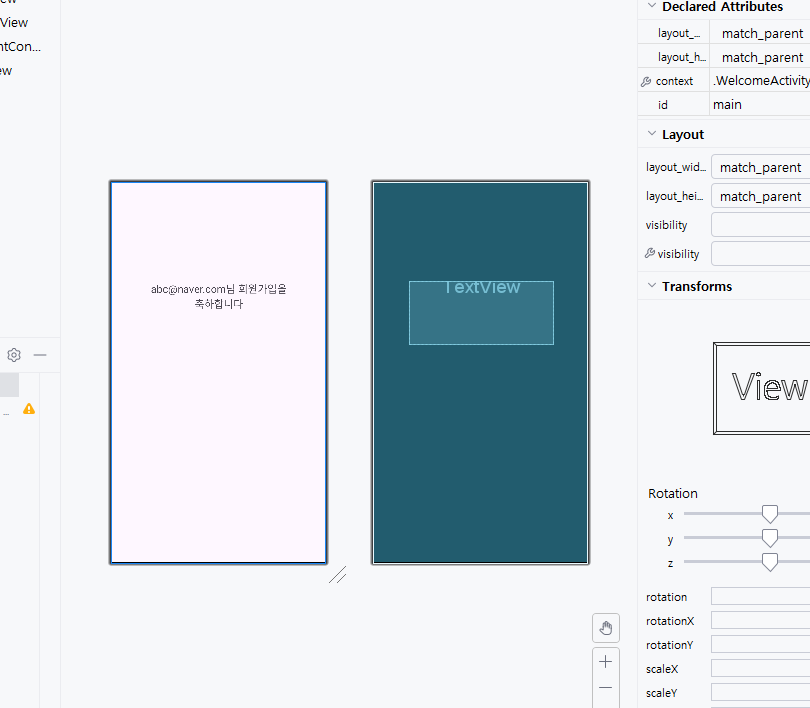
txtWelcom
코드 구현


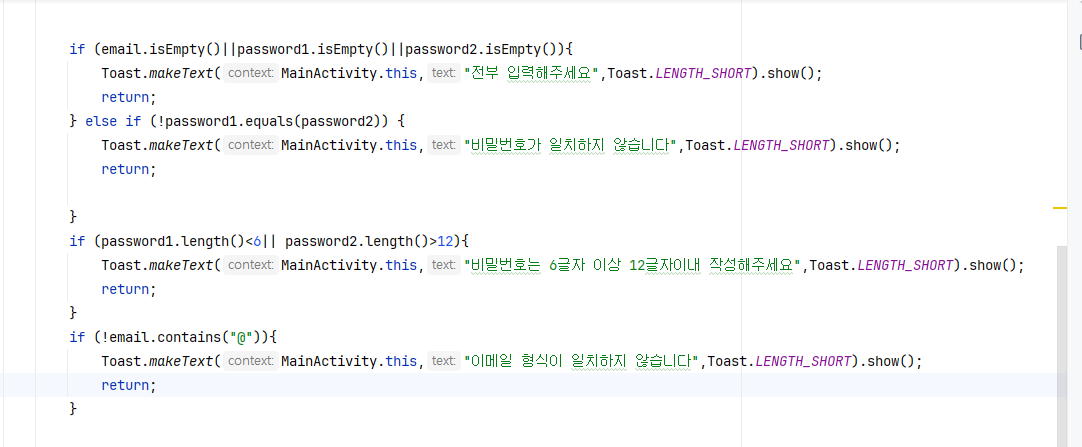
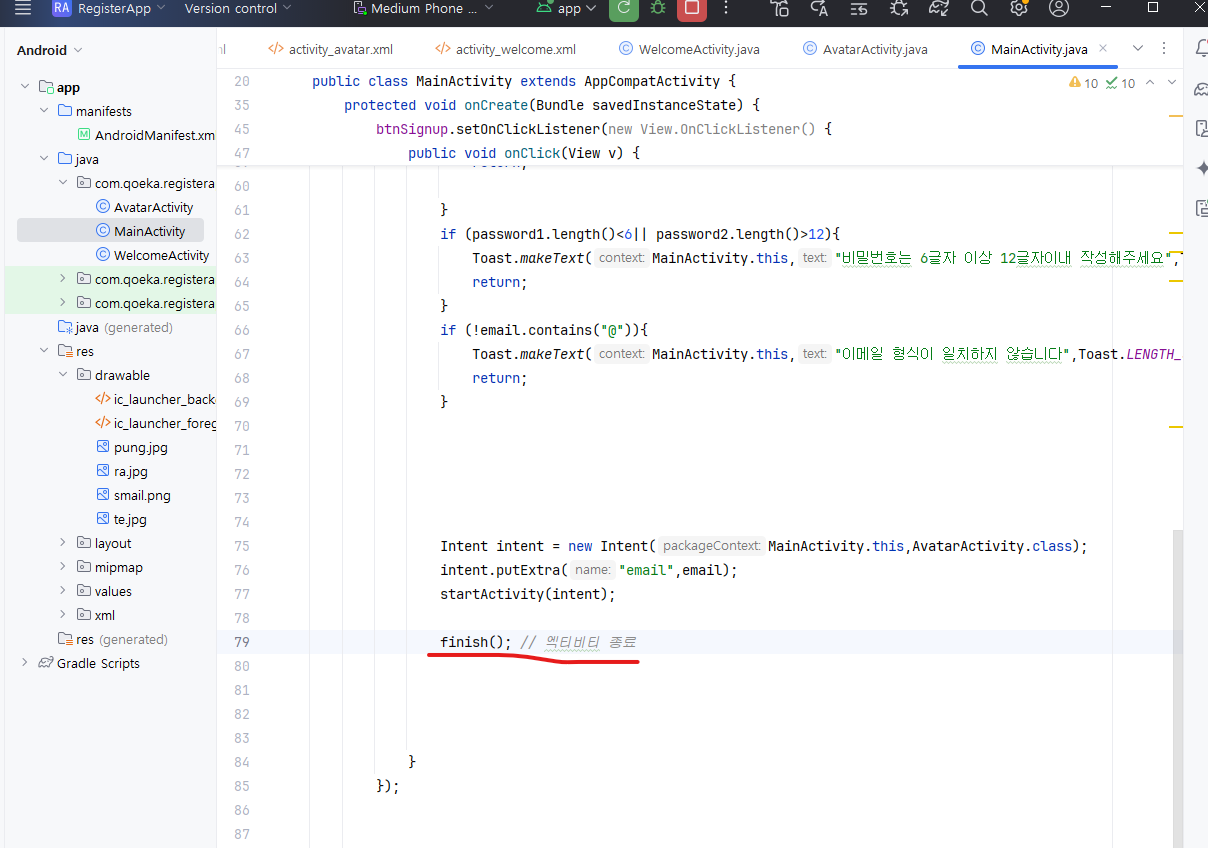
유저가 공백을 입력했을 경우와 비밀번호가 일치하지 않을경우를 구현했다


@가 있는지 확인 패스워드 길이 확인 하는 코드를 추가 하였다.
유닛 테스트 결과 정확히 구현됬음을 확인할 수 있다

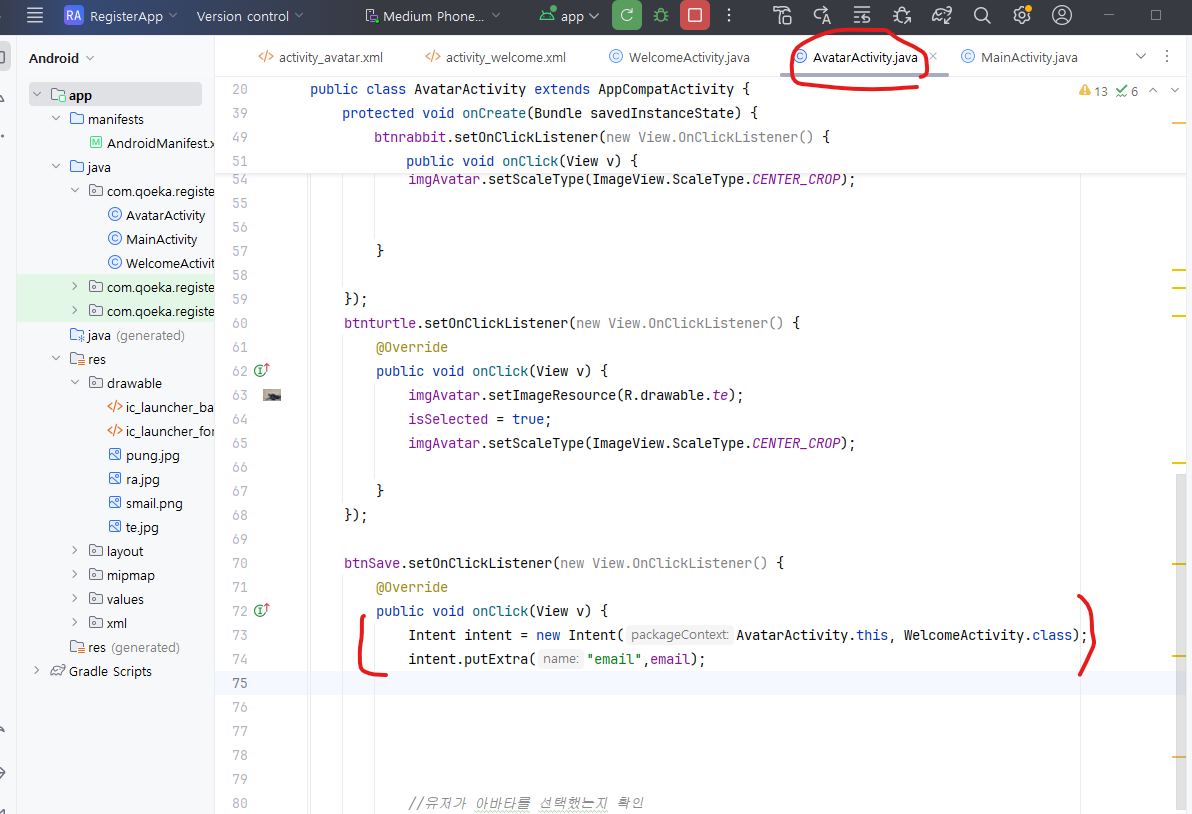
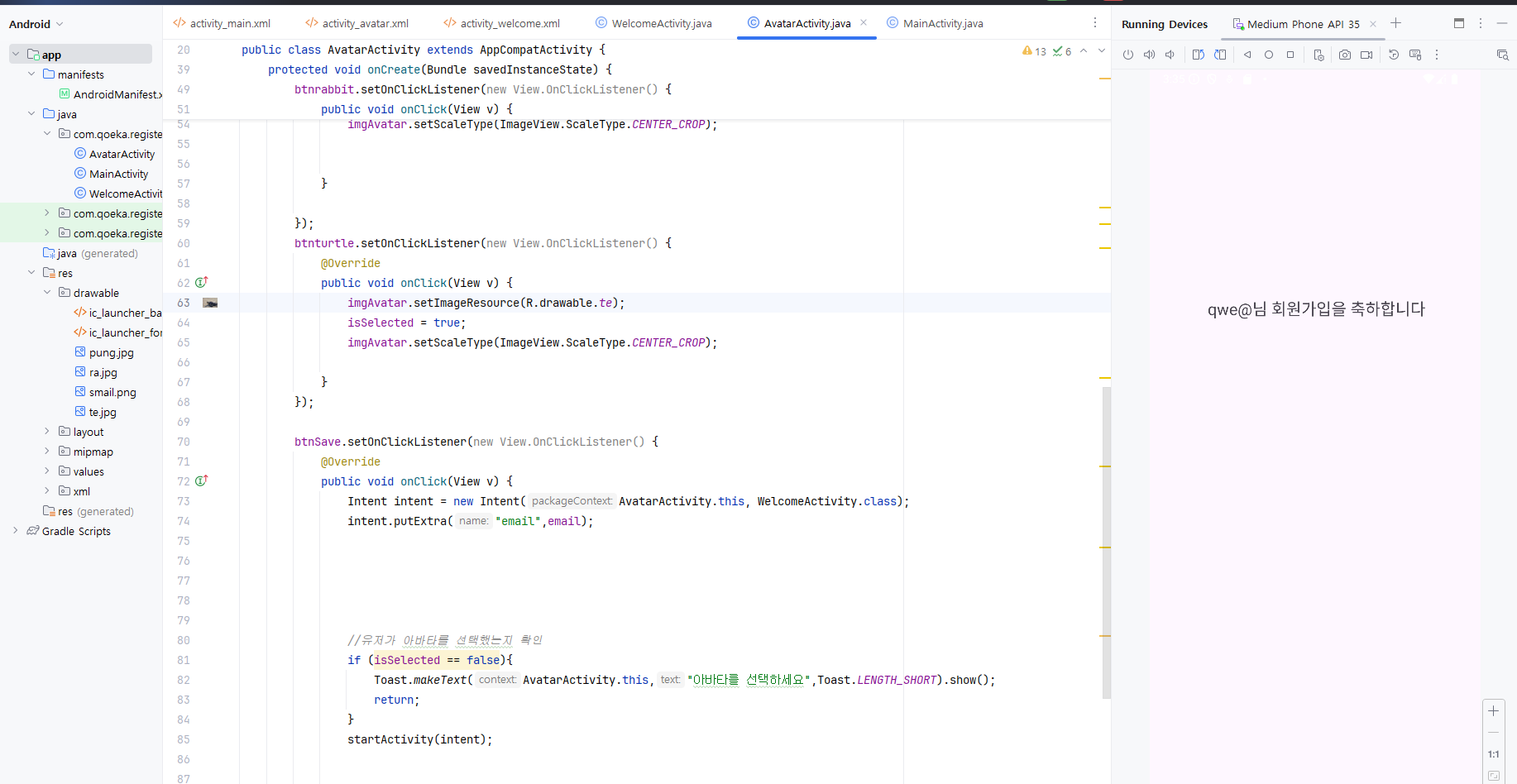
코드로 이미지뷰 세팅을 할 수 있다
imgAvatar.setScaleType(ImageView.ScaleType.CENTER_CROP

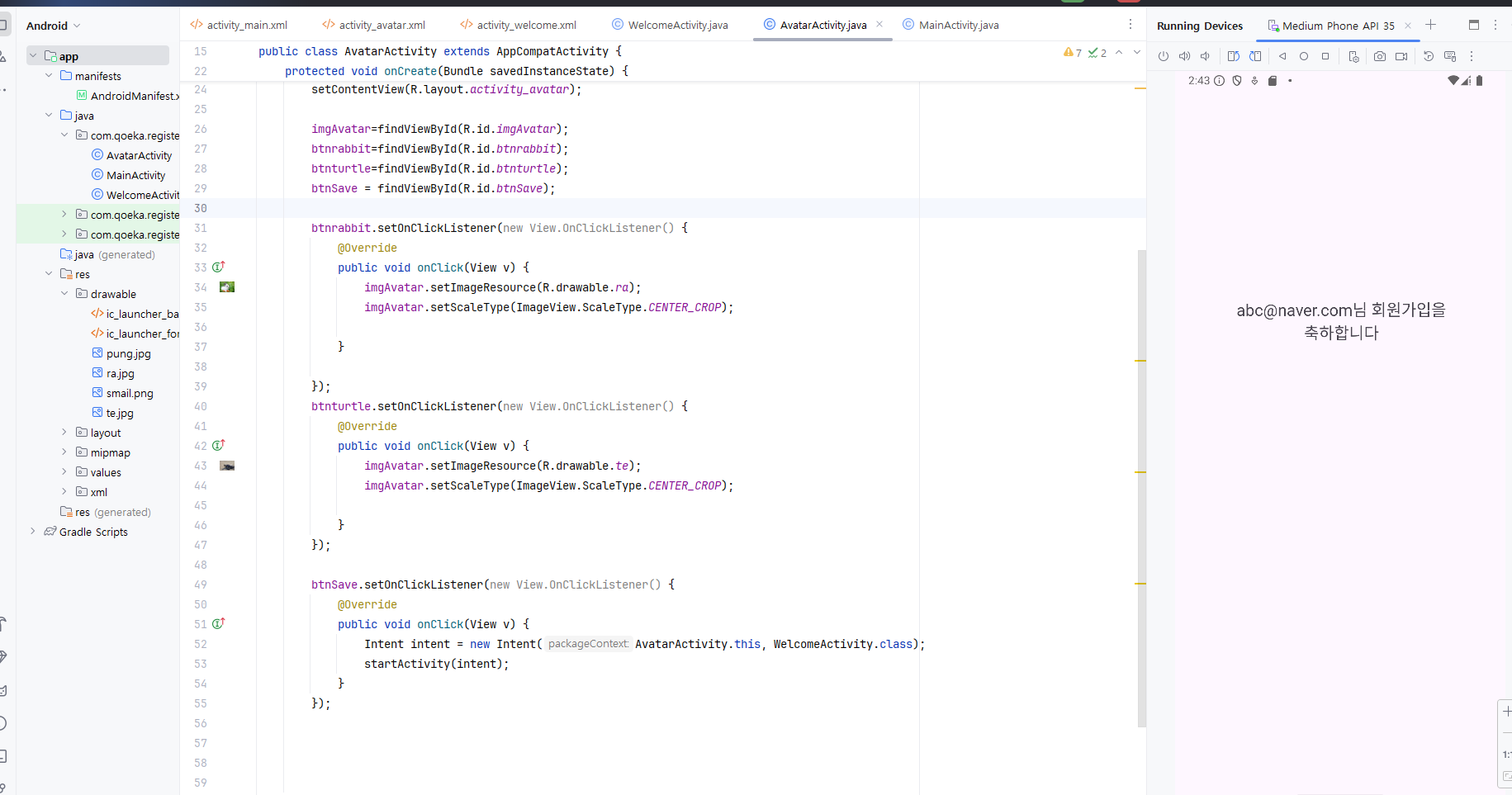
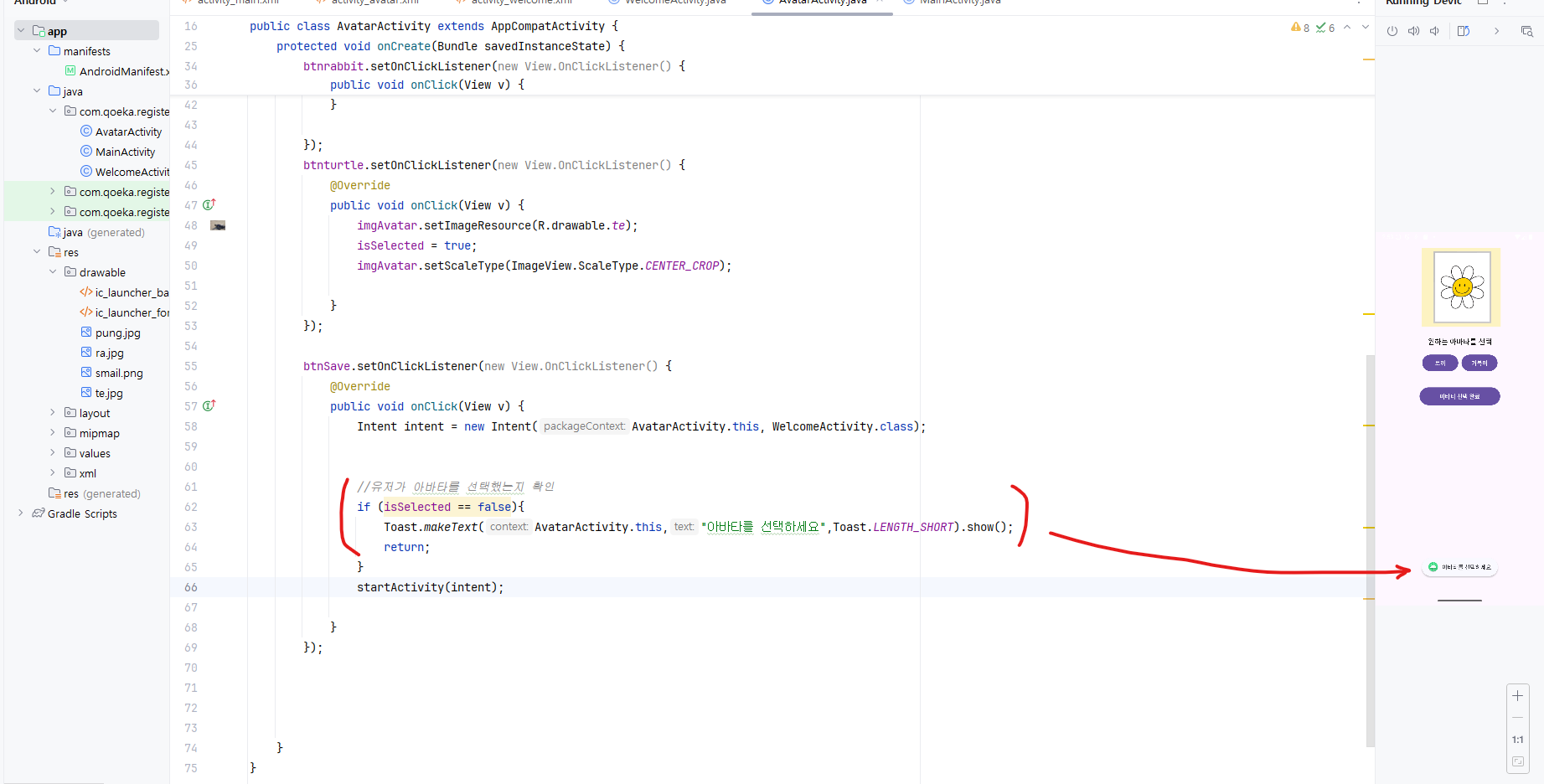
아바타 선택 완료를 누르면 이렇게 넘어간다
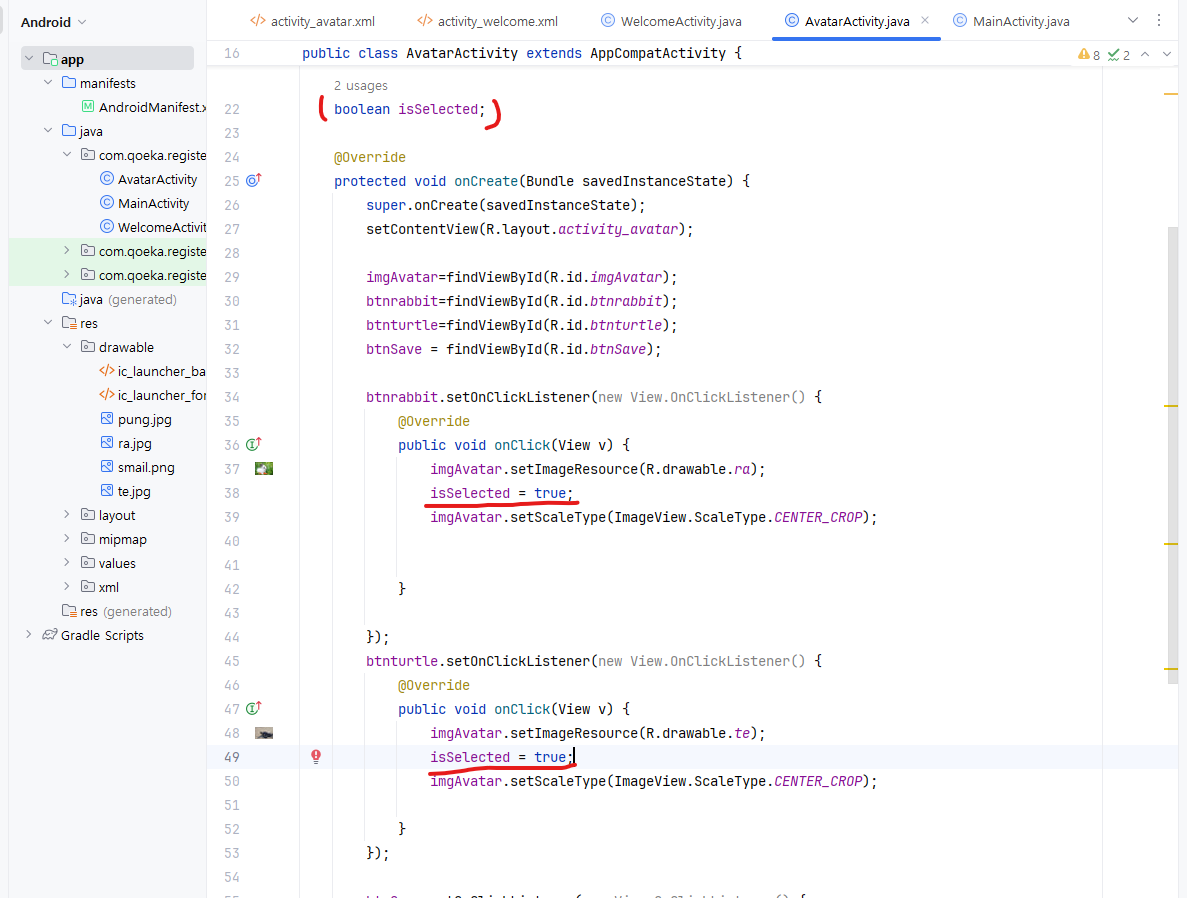
하지만 아무것도 선택 안했을시에도 넘어가니 이점도 보안해주겠다.


변수를 만들어서 처리한다
아바타 선택 안했을 경우 유저한테 아바타를 선택하세요 라는 메세지를 추가 했다
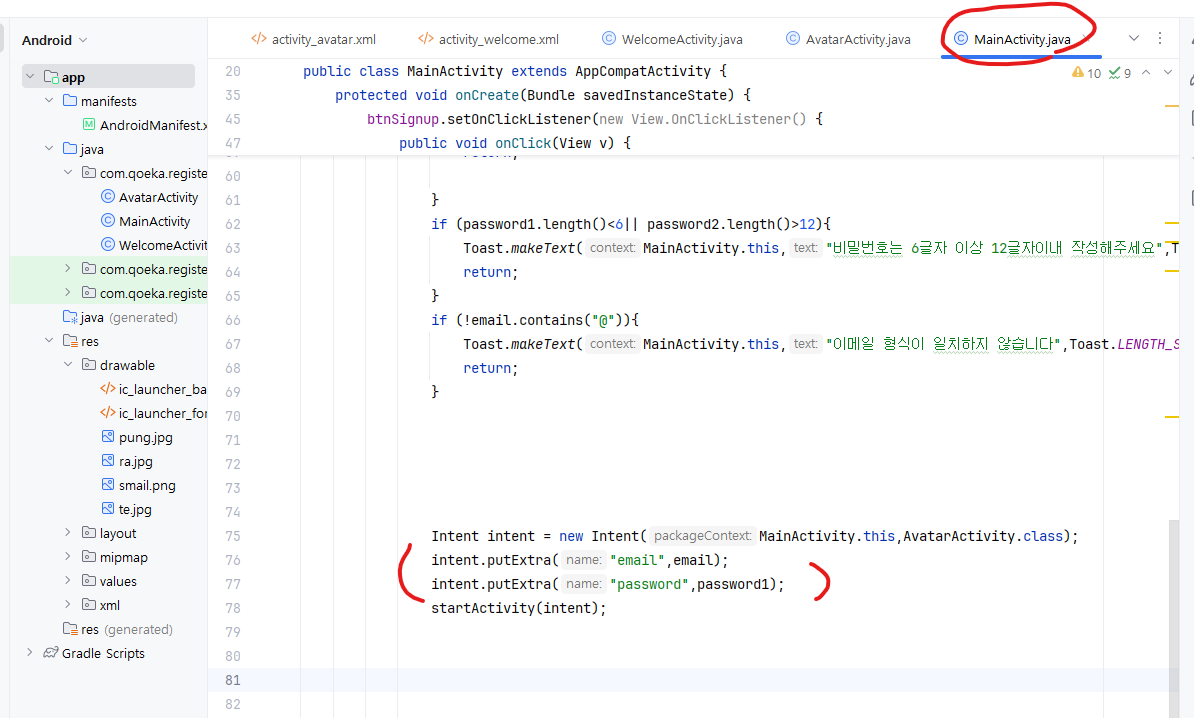
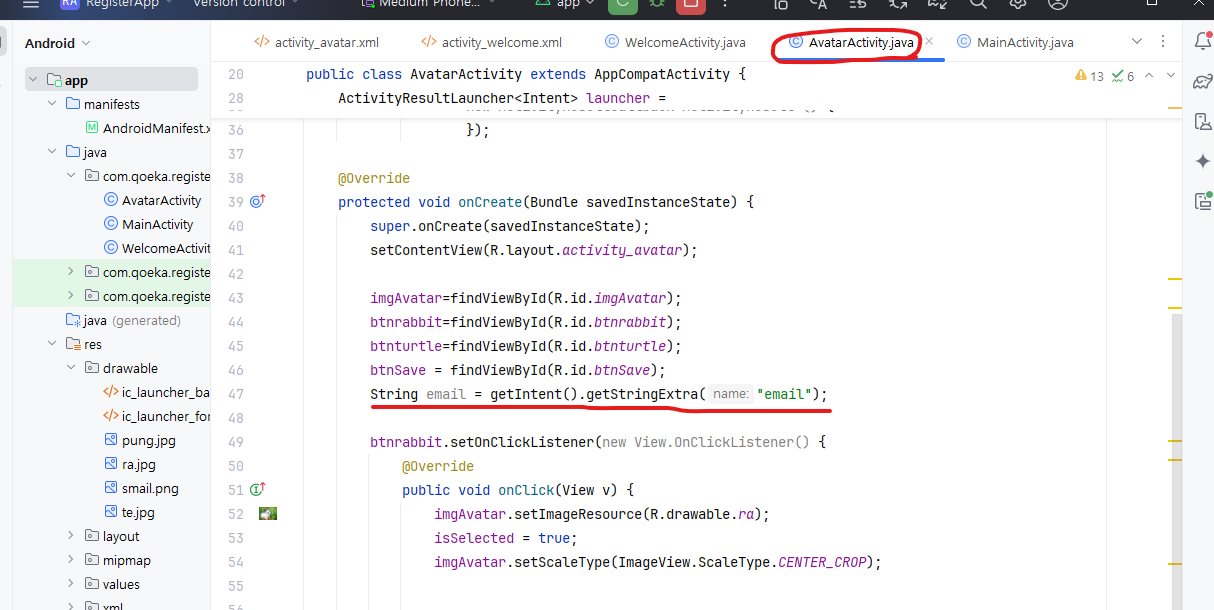
이제 입력한 이메일 주소가 웰컴 엑티비티 화면에 나오게 하겠다






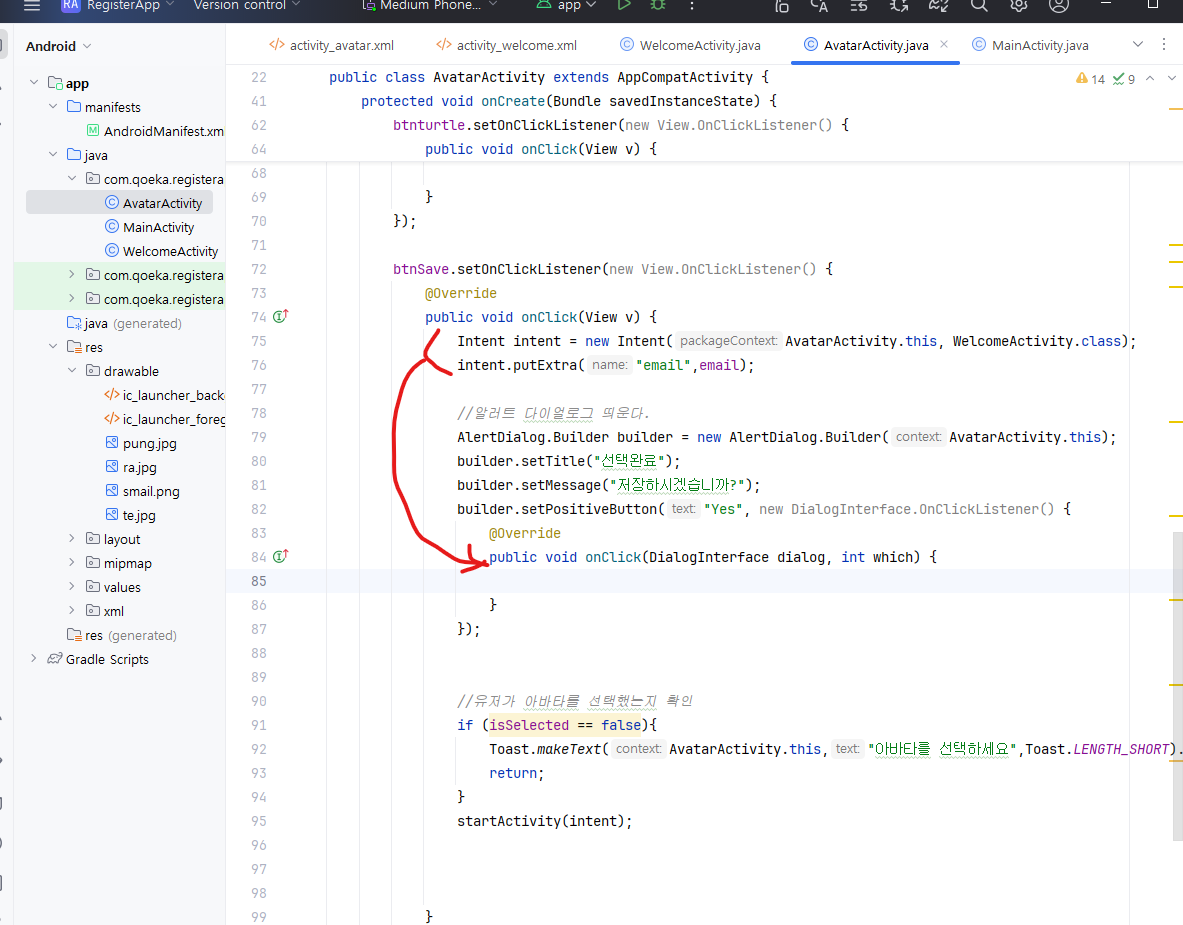
알러트다이얼로그를 띄운다
이건 안드로이드 스튜디오에 나와있다 있어서 앞으로 갖다 쓰면된다
//알러트 다이얼로그 띄운다.
AlertDialog.Builder builder = new AlertDialog.Builder(AvatarActivity.this);
builder.setTitle("선택완료");
builder.setMessage("저장하시겠습니까?");
builder.setPositiveButton("Yes", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialog, int which) {
Intent intent = new Intent(AvatarActivity.this, WelcomeActivity.class);
intent.putExtra("email",email);
startActivity(intent);
}
});
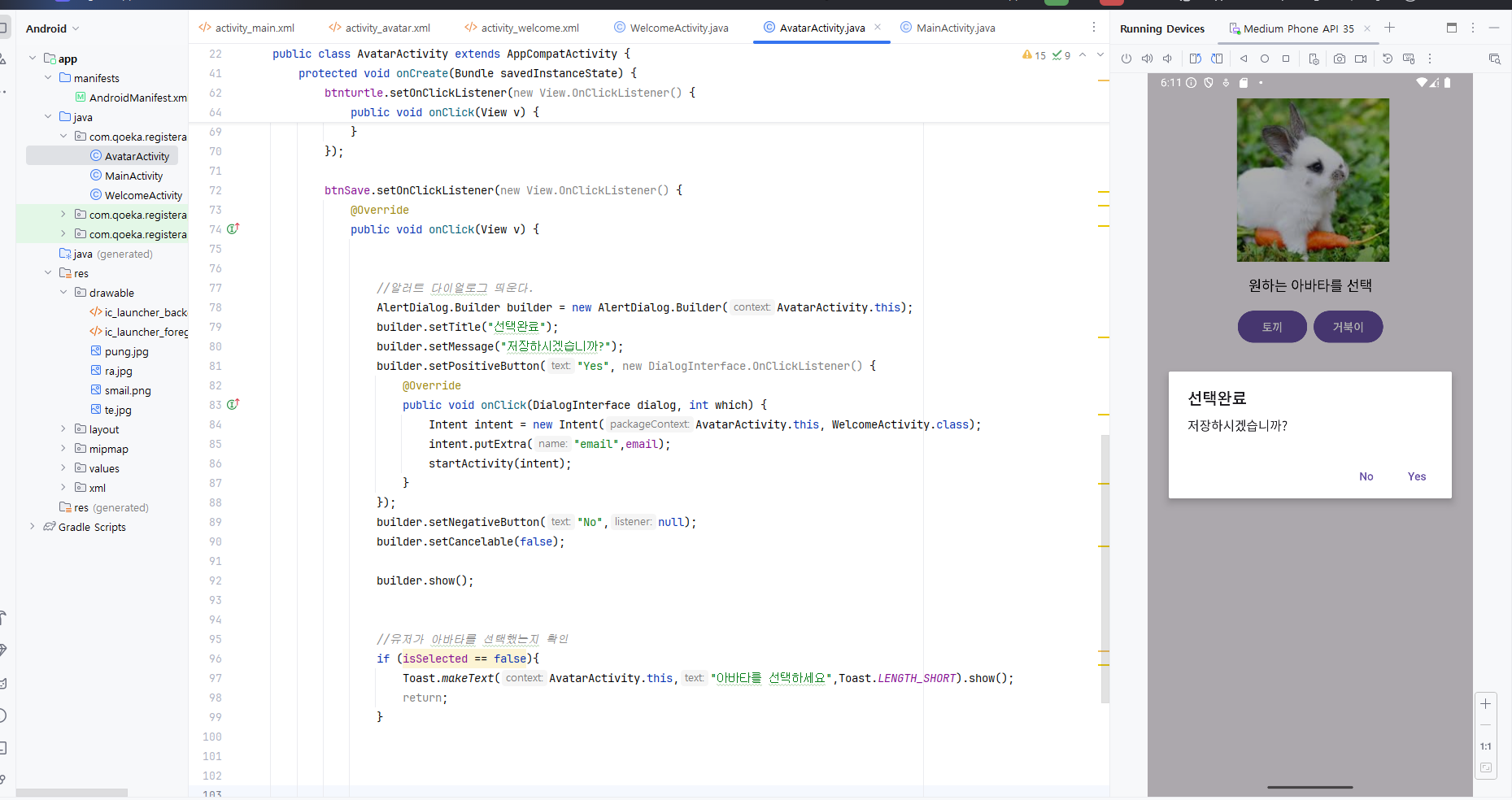
builder.setNegativeButton("No",null);
builder.setCancelable(false);
builder.show();


백버튼 누르면 못돌아가게 메모리에서 사라지게 하고 싶다하면 메인에 피니쉬를 넣어주면된다