Streamlit의 st. 함수 정리
Streamlit은 Python 기반의 웹 애플리케이션 프레임워크로, 간단한 코드만으로 대시보드를 만들 수 있도록 지원한다. Streamlit에서 st.로 시작하는 함수들은 다양한 UI 요소를 제공하며, 이를 활용하면 데이터 시각화 및 인터랙티브 웹앱을 쉽게 구현할 수 있다.
주요 st. 함수 정리
| 함수 | 설명 | 예제 |
| st.title() | 웹 앱의 제목을 표시한다. | st.title("데이터 분석 대시보드") |
| st.header() | 큰 제목을 표시한다. | st.header("분석 결과") |
| st.subheader() | 작은 제목을 표시한다. | st.subheader("매출 변화 분석") |
| st.text() | 일반 텍스트를 출력한다. | st.text("이것은 일반 텍스트입니다.") |
| st.write() | 텍스트, 데이터프레임, 마크다운 등을 출력할 수 있다. | st.write("이 데이터는 최신 결과입니다.") |
| st.markdown() | 마크다운 문법을 사용하여 텍스트를 출력한다. | st.markdown("**굵은 글씨**") |
| st.dataframe() | 데이터프레임을 인터랙티브한 표로 출력한다. | st.dataframe(df) |
| st.table() | 정적인 테이블을 출력한다. | st.table(df) |
| st.button() | 클릭 가능한 버튼을 생성한다. | st.button("클릭하세요") |
| st.text_input() | 텍스트 입력 필드를 생성한다. | st.text_input("이름을 입력하세요") |
| st.slider() | 슬라이더를 생성하여 값을 조정할 수 있다. | st.slider("값 선택", 0, 100, 50) |
실습


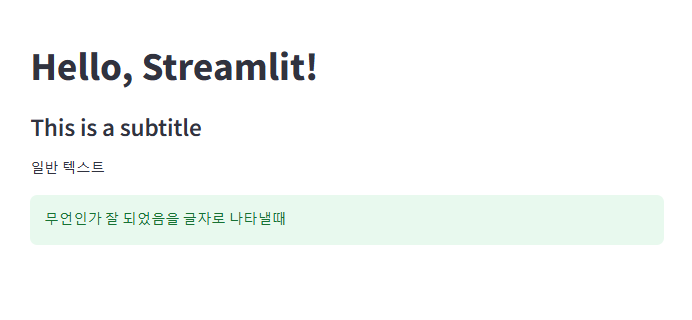
st.title('Hello, Streamlit!')

st.subheader('This is a subtitle')

st.text('일반 텍스트')

st.success('무언인가 잘 되었음을 글자로 나타낼때')

st.info('정보를 나타낼때')
st.warning('경고를 나타낼때')
st.error('에러를 나타낼때')


name = '윤슬'
st.text(f'제 이름은 {name} 입니다')

st.write('이렇게도 쓸 수 있어요')

기본 형식을 갖춘 뒤 시작한다


아무것도 없이 하면 에러가 난다


Streamlit에서 st.button()을 사용하면, 버튼이 눌렸을 때 True 값을 반환한다. 따라서 if 문을 활용하여 특정 동작을 수행하도록 설정할 수 있다. 이를 통해 사용자가 버튼을 클릭할 경우 원하는 기능을 실행하도록 구현할 수 있다.








Streamlit을 사용하여 petal_length 열을 정렬하였다.
st.radio()를 사용해 사용자가 '오름차순' 또는 '내림차순'을 선택할 수 있도록 한다.
선택이 '오름차순'이면 df.sort_values('petal_length')로 데이터를 오름차순 정렬하여 출력한다.
'내림차순'이면 ascending=False 옵션을 추가하여 내림차순 정렬 후 출력한다.
main() 함수가 실행되도록 설정되어 있어, 실행 시 Streamlit 앱이 동작한다.
'VSC > 실습' 카테고리의 다른 글
| car-price-appStreamlit으로 배포하는 방법 (1) | 2025.02.04 |
|---|---|
| car-price-app 개발해보기 (0) | 2025.02.03 |
| 스트림릿 분류 그리고 차트 (0) | 2025.02.03 |
| Streamlit을 활용한 이미지 업로드 및 저장 방법 (1) | 2025.02.03 |
| 스트리밋 설치와 비쥬얼 스튜디오 설치 및 간단 사용법 (3) | 2025.02.01 |