

#이미지 동영상 음악 파일을 화면에 보여주는 방법
#이미지 처리를 위한 라이브러리
from PIL import Image
직관적으로 image는 이미지이기에 쉽게 생각 하면된다 그리고 open을 이용해 원하는 파일명을 써주면 된다.
그리고 width은 넓이이기에 원하면 맞춰주면된다
user_container_ width은 이미지를 컨테이너(레이아웃) 너비에 맞춰 자동으로 확장 해준다
| width=500 | 이미지를 너비 500px로 고정 (반응형 아님) |
| use_container_width=True | 이미지를 컨테이너(레이아웃) 너비에 맞춤 (반응형) |



인터넷상의 이미지를 불러오기 위해서는 문자열이기에 '' 을 써준후 변수로 저장하여 불러오면된다


'rb'의 의미:
- 'r' → 읽기 모드 (read)
- 'b' → 바이너리 모드 (binary)
처음에는 "rd"라고 썻다 오타였다.
Python에서 "rd"라는 모드는 존재하지 않으므로, open() 함수에서 오류가 발생했다. 정확히 입력하자








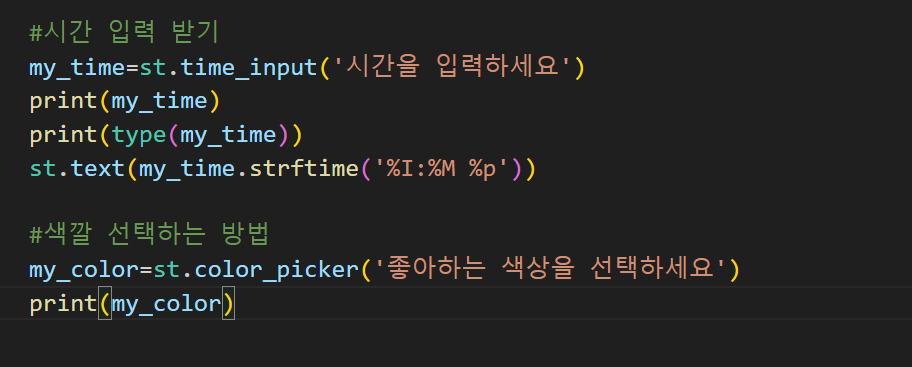
min_value=1,max_value=100정수 입력하면 정수로 1.0처럼 소수점이면 실수 입력
step=0.1이렇게 하면 소수점 1자리만





파일을 업로드하는 코드이므로 변수에 저장해야 한다.
type을 이용해 원하는 파일 형식만 업로드할 수 있도록 설정한다.
file = st.file_uploader('이미지 파일 선택하세요', type=['png', 'jpg'])
이대로 두면 파일이 사라지므로, 저장하는 과정이 필요하다.
사용자가 업로드한 파일이 있을 때만 저장하도록 처리하며, 파일명을 유니크하게 만드는 것이 중요하다.
이를 위해 datetime이 필요하므로 import 한다.
from datetime import datetime
파일명을 유니크하게 생성하기 위해 현재 시간을 기반으로 설정하고,
replace(':', '_')를 사용하여 파일명에 사용할 수 없는 문자(:)를 _로 변경한다.
new_filename = datetime.now().isoformat().replace(':', '_') + '.jpg'
print(new_filename) # 디버깅을 위해 출력
파일의 이름을 새롭게 생성한 파일명으로 변경하고,
업로드된 파일을 안전하게 저장하기 위해 save_uploadedfile() 함수를 사용한다.
file.name = new_filename
save_uploadedfile('images', file)

파일을 저장하는 함수는 그대로 사용하면 된다.
def save_uploadedfile(directory, file):
""" 업로드된 파일을 지정된 디렉토리에 저장하는 함수 """
import os # OS 모듈을 사용하여 디렉토리 관리
# 디렉토리가 없으면 생성한다. (현재 데이터 폴더만 존재)
if not os.path.exists(directory):
os.makedirs(directory)
# 파일을 해당 디렉토리에 저장한다.
with open(os.path.join(directory, file.name), 'wb') as f:
f.write(file.getbuffer())
# 저장 완료 메시지를 사용자에게 출력한다.
st.success(f'저장 완료: {directory}에 {file.name} 저장되었습니다.')
디렉토리가 없으면 자동으로 생성한다.
업로드된 파일을 안전하게 저장한다.
저장 완료 후 사용자에게 알림을 표시한다.
# 파일을 저장하는 함수는 갖다 쓰면된다
def save_uploadedfile(directory,file):
import os
if not os.path.exists(directory):
os.makedirs(directory)
with open(os.path.join(directory,file.name),'wb')as f:
f.write(file.getbuffer())
st.success(f'저장완료:{directory}에 {file.name}저장되었습니다 ')
# 파일이름 유니크하게 저장
file=st.file_uploader('이미지 파일 선택하세요',type=['png','jpg'])
if file is not None:
print(datetime.now().isoformat().replace(':','_')+'.jpg')
new_filename=datetime.now().isoformat().replace(':','_')+'.jpg'
file.name = new_filename
save_uploadedfile('저장폴더명',file)






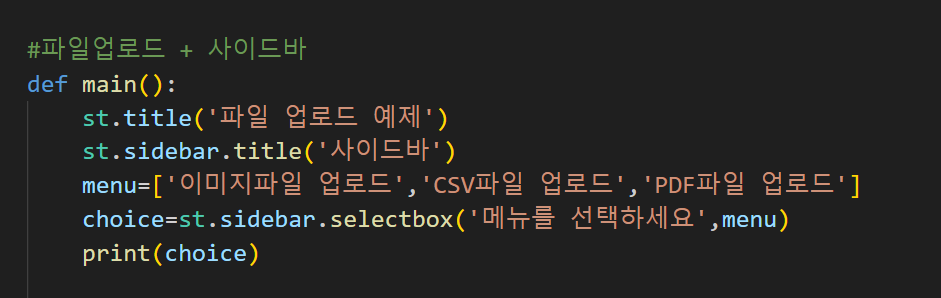
메뉴[0]이라고 쓰는게 더 좋다
만약 그냥 쓴다면 나중에 수정해야할때 골치가 아프기 때문에 이렇게쓰는게 더 좋은 코드인 것이다.




pdf는 보여주는게 중요한게 아니라 내용을 인덱싱하는게 중요하다 그건 다음에 하겠다.
#파일업로드 + 사이드바
def main():
st.title('파일 업로드 예제')
st.sidebar.title('사이드바')
menu=['이미지파일 업로드','CSV파일 업로드','PDF파일 업로드']
choice=st.sidebar.selectbox('메뉴를 선택하세요',menu)
print(choice)
if choice == menu[0]:
st.subheader('이미지 파일 업로드')
file=st.file_uploader('이미지 파일 선택하세요',type=['png','jpg'])
if file is not None:
print(datetime.now().isoformat().replace(':','_')+'.jpg')
new_filename=datetime.now().isoformat().replace(':','_')+'.jpg'
file.name = new_filename
st.image(file)
elif choice ==menu[1]:
st.subheader('CSV 파일 업로드')
file=st.file_uploader('CSV 파일업로드',type=['csv'])
if file is not None:
save_uploadedfile('csv',file)
df=pd.read_csv(file)
st.dataframe(df)
elif choice == menu[2]:
st.subheader('PDF 파일업로드')
file= st.file_uploader('PDF 파일 업로드',type=['pdf'])
if file is not None:
save_uploadedfile('pdf',file)
st.write('PDF 파일 업로드 완료')'VSC > 실습' 카테고리의 다른 글
| car-price-appStreamlit으로 배포하는 방법 (1) | 2025.02.04 |
|---|---|
| car-price-app 개발해보기 (0) | 2025.02.03 |
| 스트림릿 분류 그리고 차트 (0) | 2025.02.03 |
| 비쥬얼 스튜디오를 이용한 파이썬 str 문법 (0) | 2025.02.01 |
| 스트리밋 설치와 비쥬얼 스튜디오 설치 및 간단 사용법 (3) | 2025.02.01 |