https://developer.android.com/studio?hl=ko
Android 스튜디오 및 앱 도구 다운로드 - Android 개발자 | Android Studio | Android Developers
Android Studio provides app builders with an integrated development environment (IDE) optimized for Android apps. Download Android Studio today.
developer.android.com


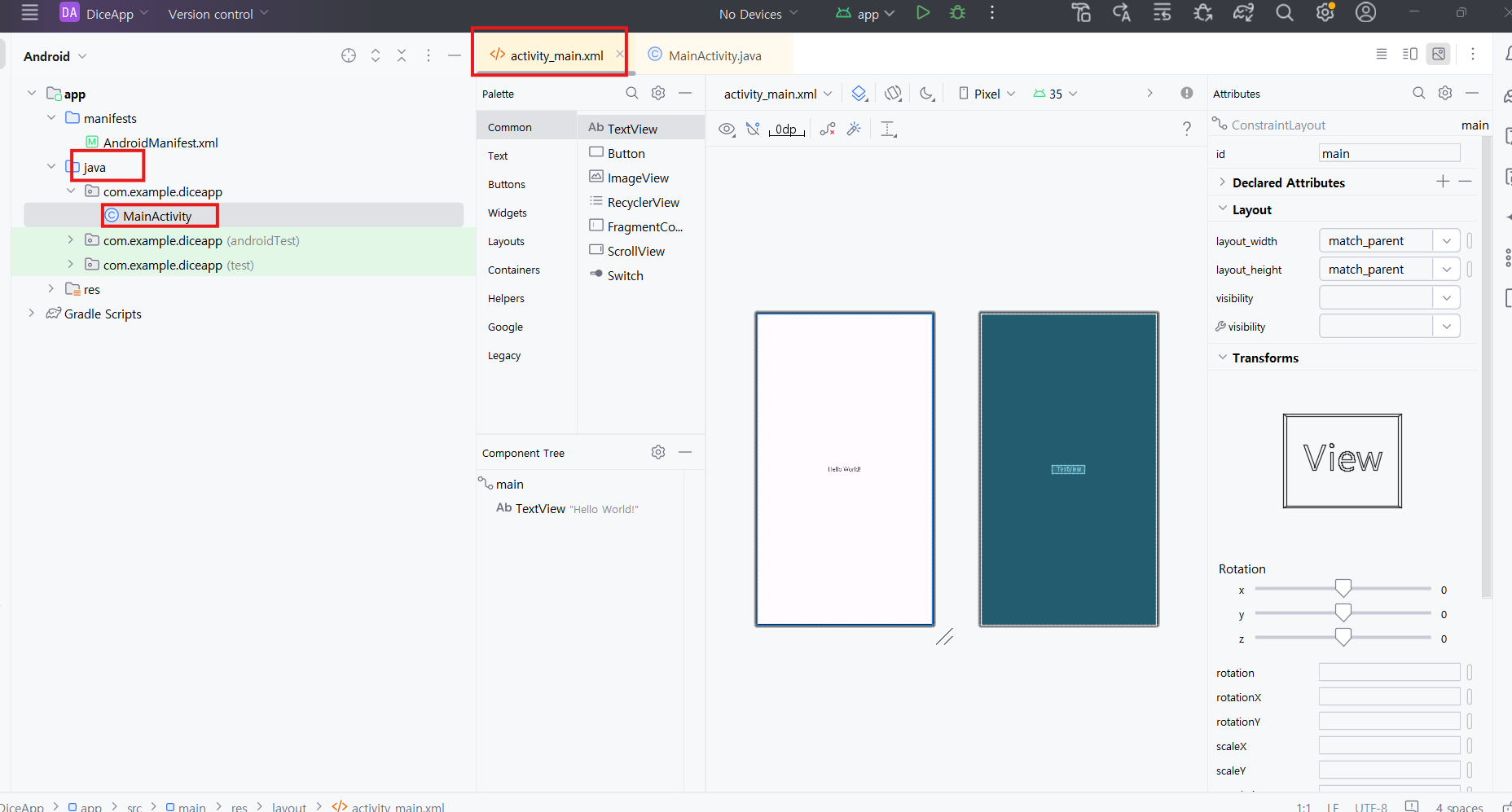
- XML 파일 선택:
- 좌측 프로젝트 구조에서 activity_main.xml 파일을 선택한다.
- ConstraintLayout 설정:
- Design 탭에서 화면의 ConstraintLayout을 선택한다.
- 속성 패널에서 background 항목을 검색한다
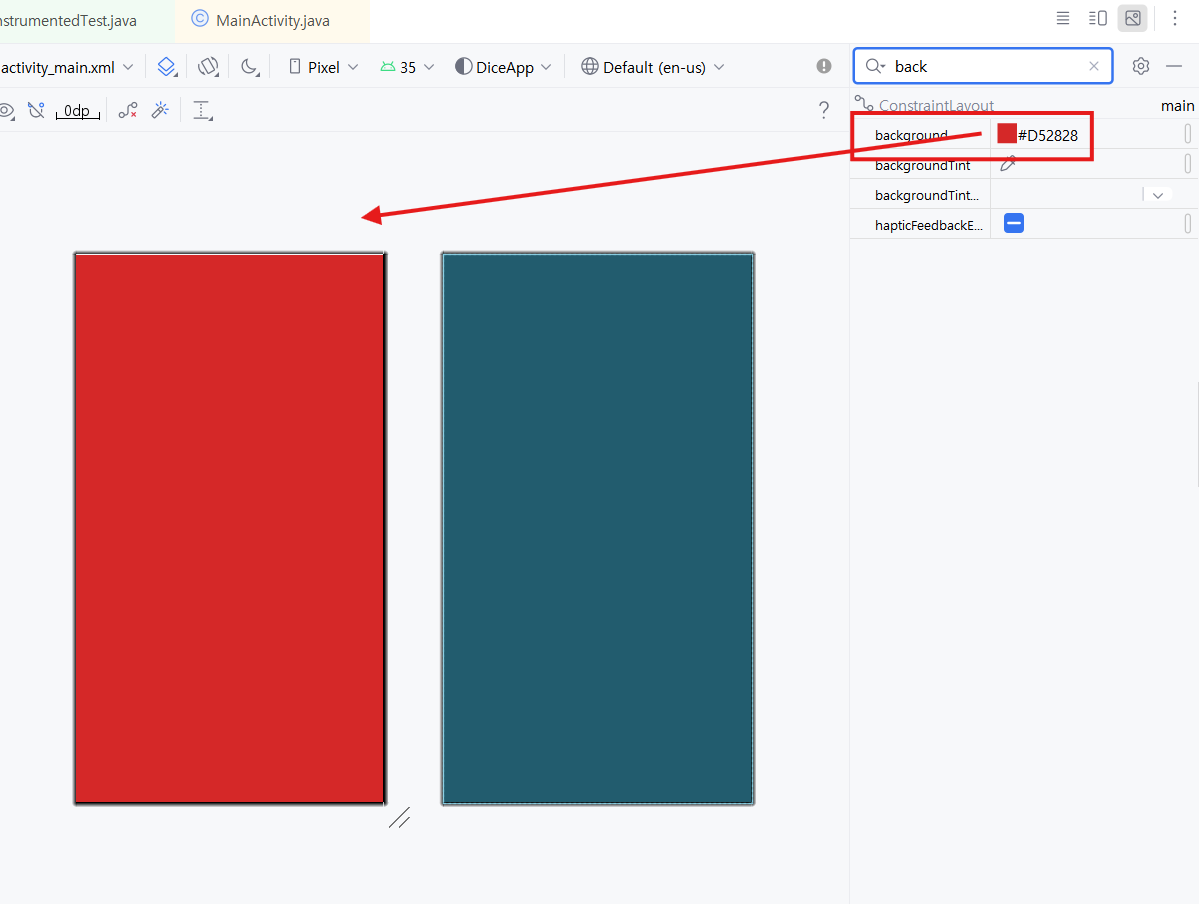
- 배경색 설정:
- background 항목에 원하는 색상 코드를 입력한다
- 빨간색을 사용하여 배경을 설정해봤다


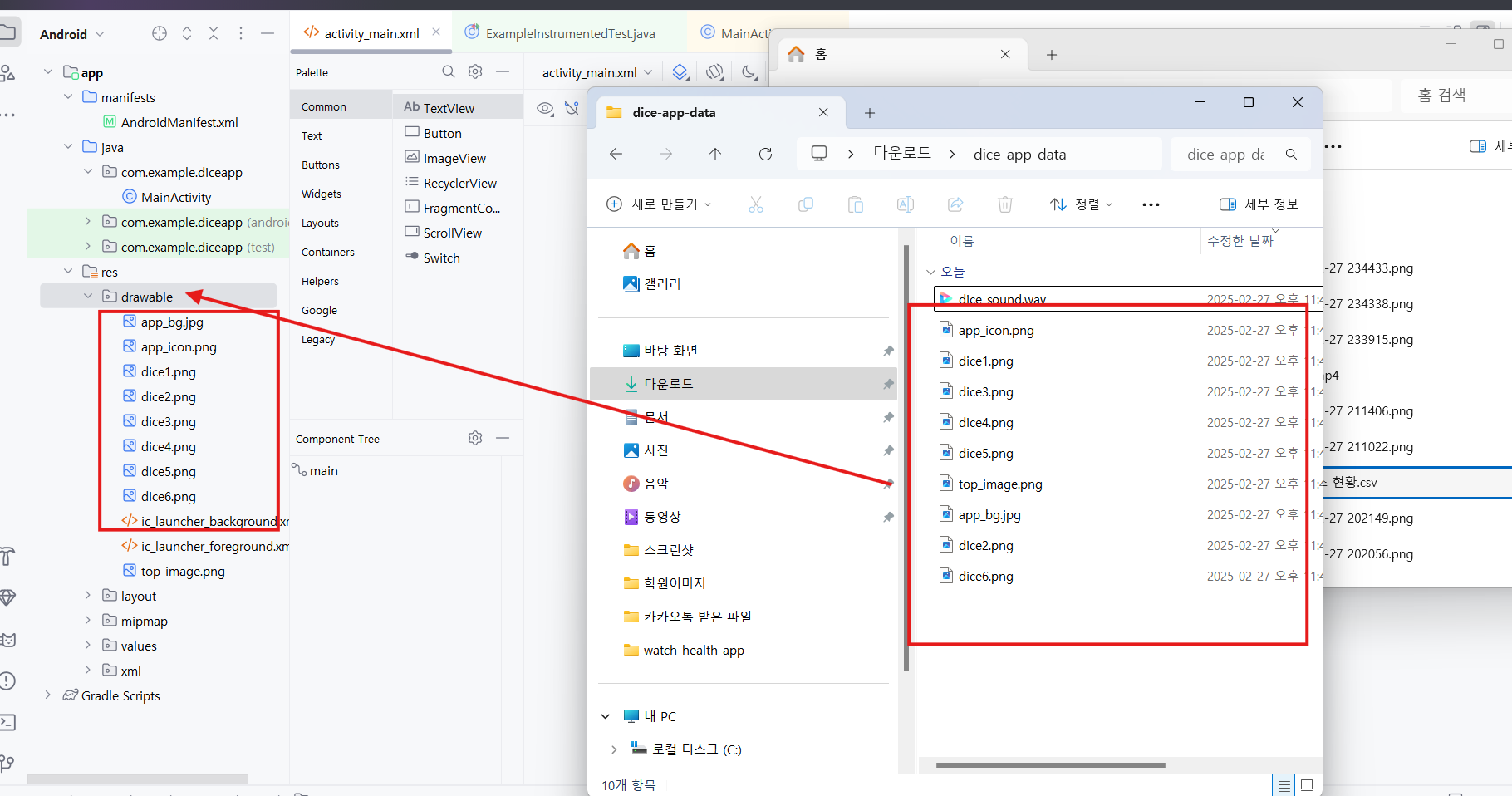
- 이미지 리소스 추가:
- 프로젝트 구조(Res > Drawable)에서 이미지를 추가할 폴더를 선택한다
- 외부 폴더에서 이미지 파일을 드래그하여 Drawable 폴더에 넣는다
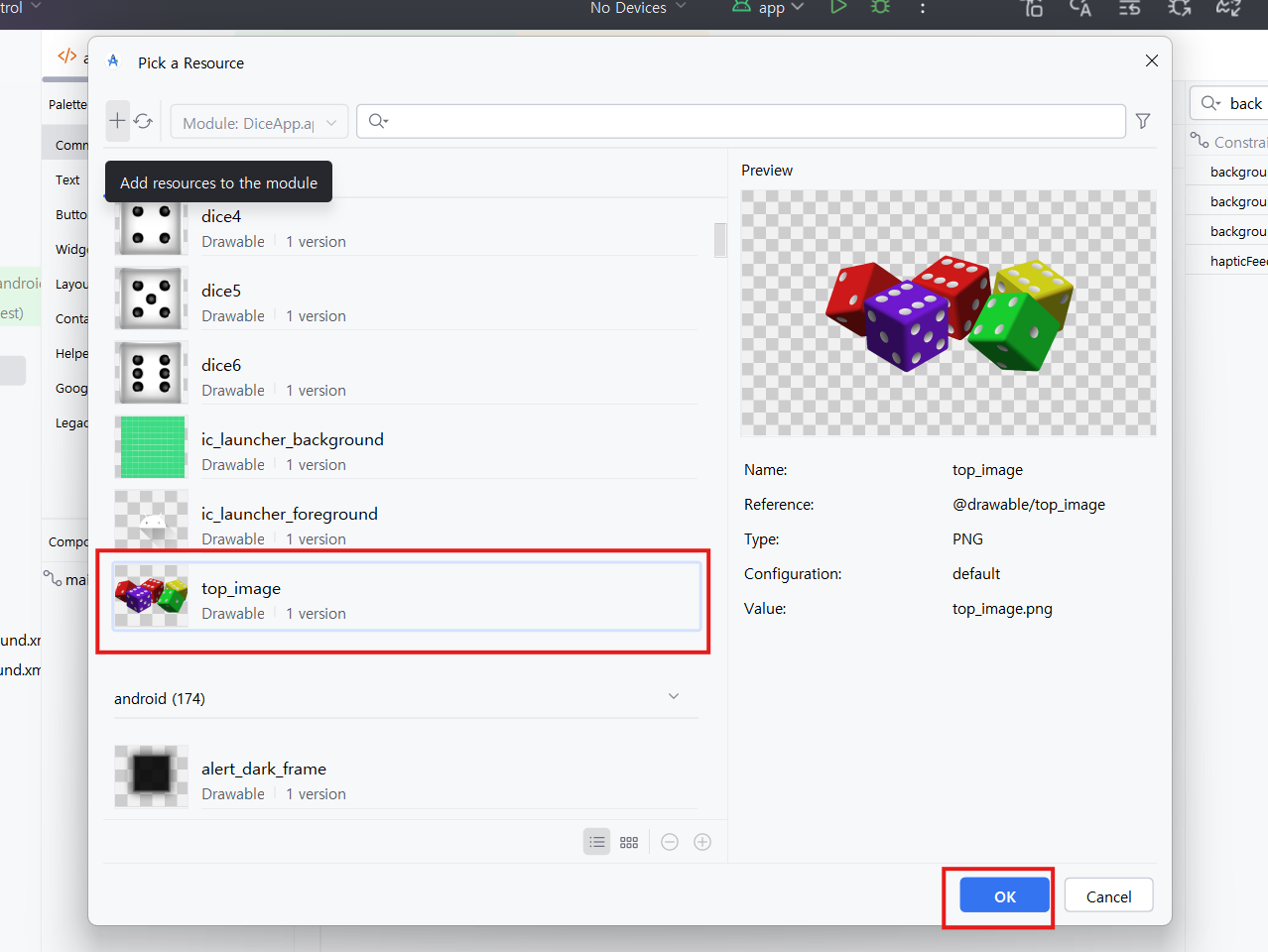
- 이미지 파일 확인:
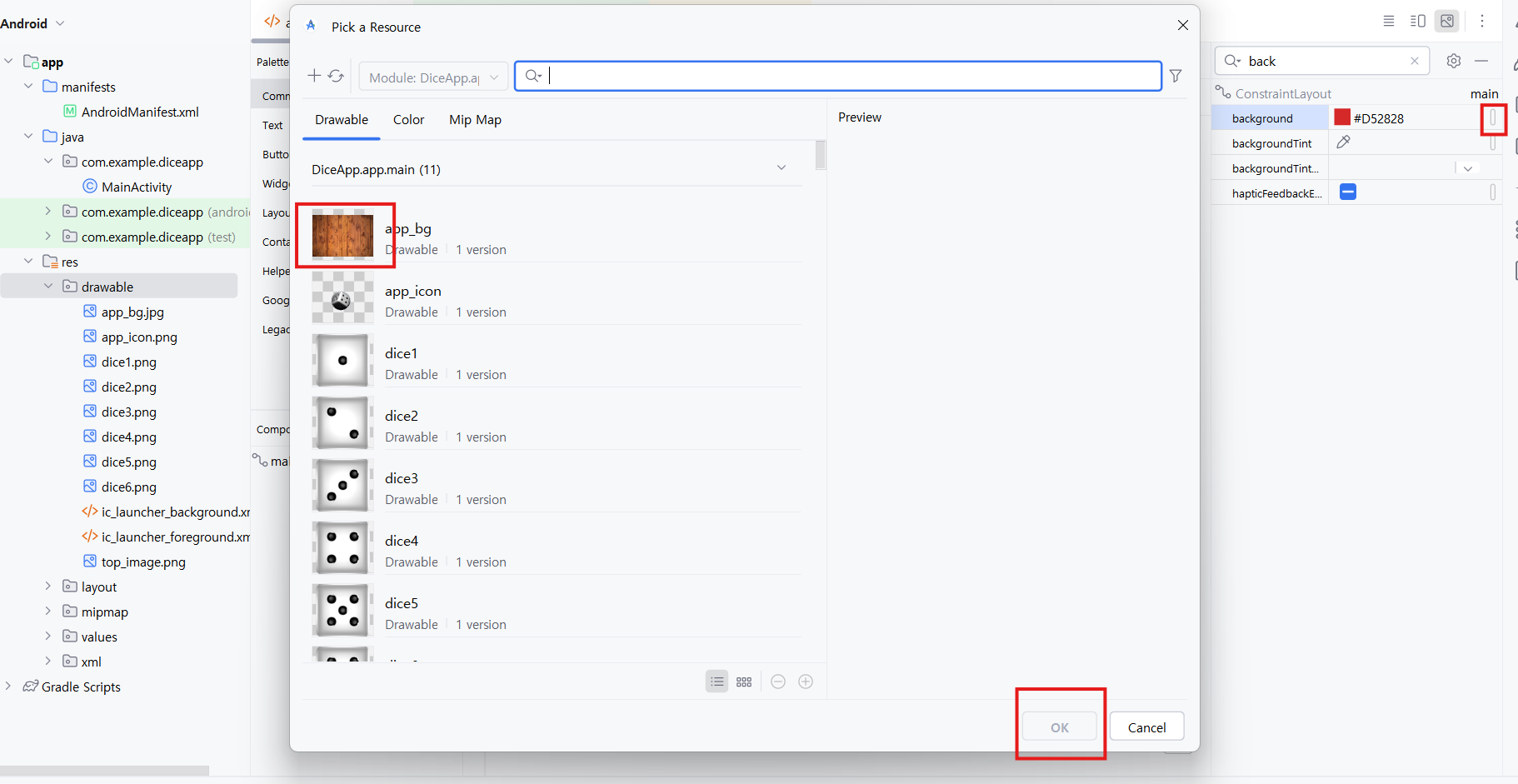
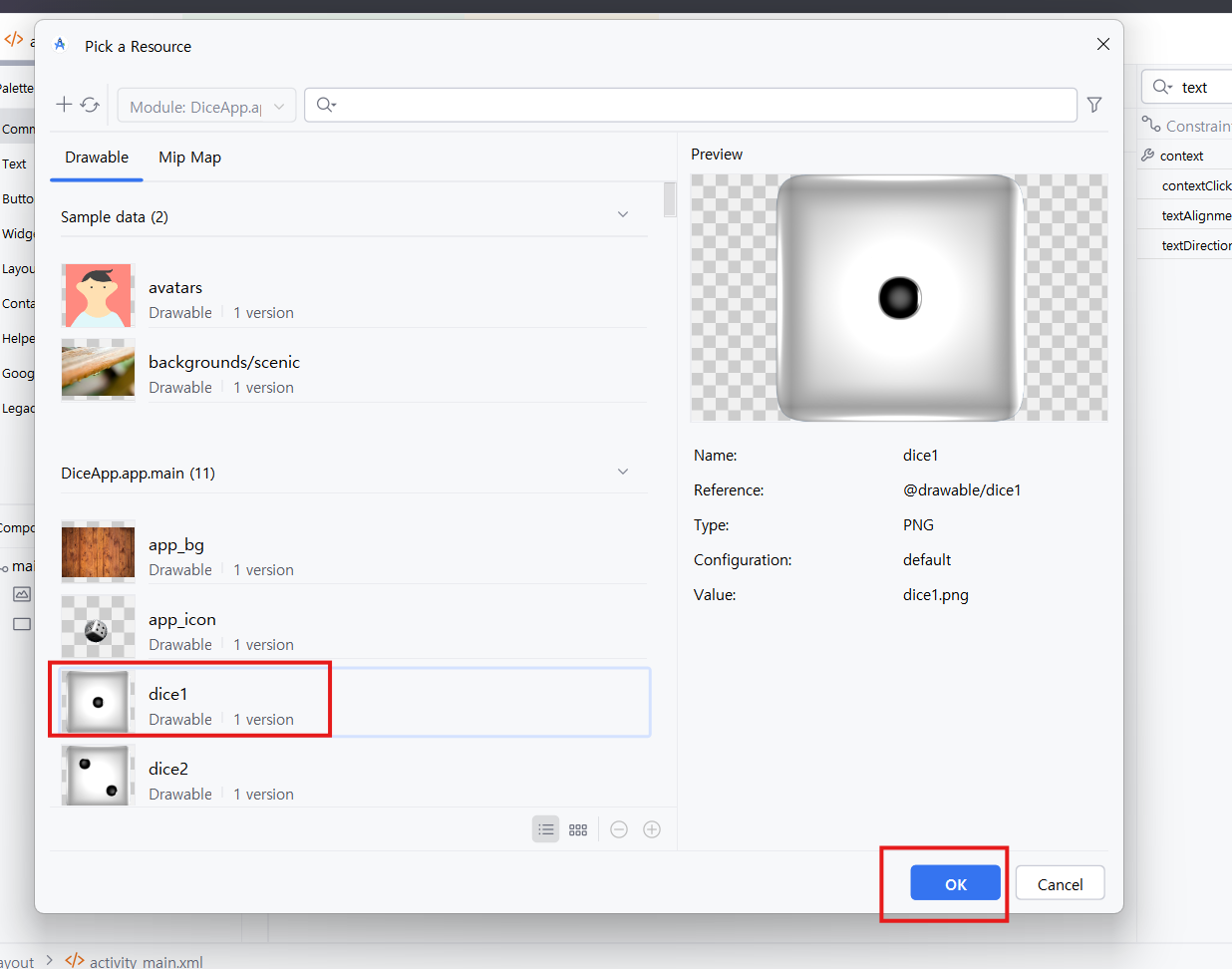
- 추가된 이미지는 Android Studio 내에서 Pick a Resource 창을 통해 확인할 수 있다.
- 다양한 이미지 리소스(Drawable)를 리스트 형식으로 미리 볼 수 있다.
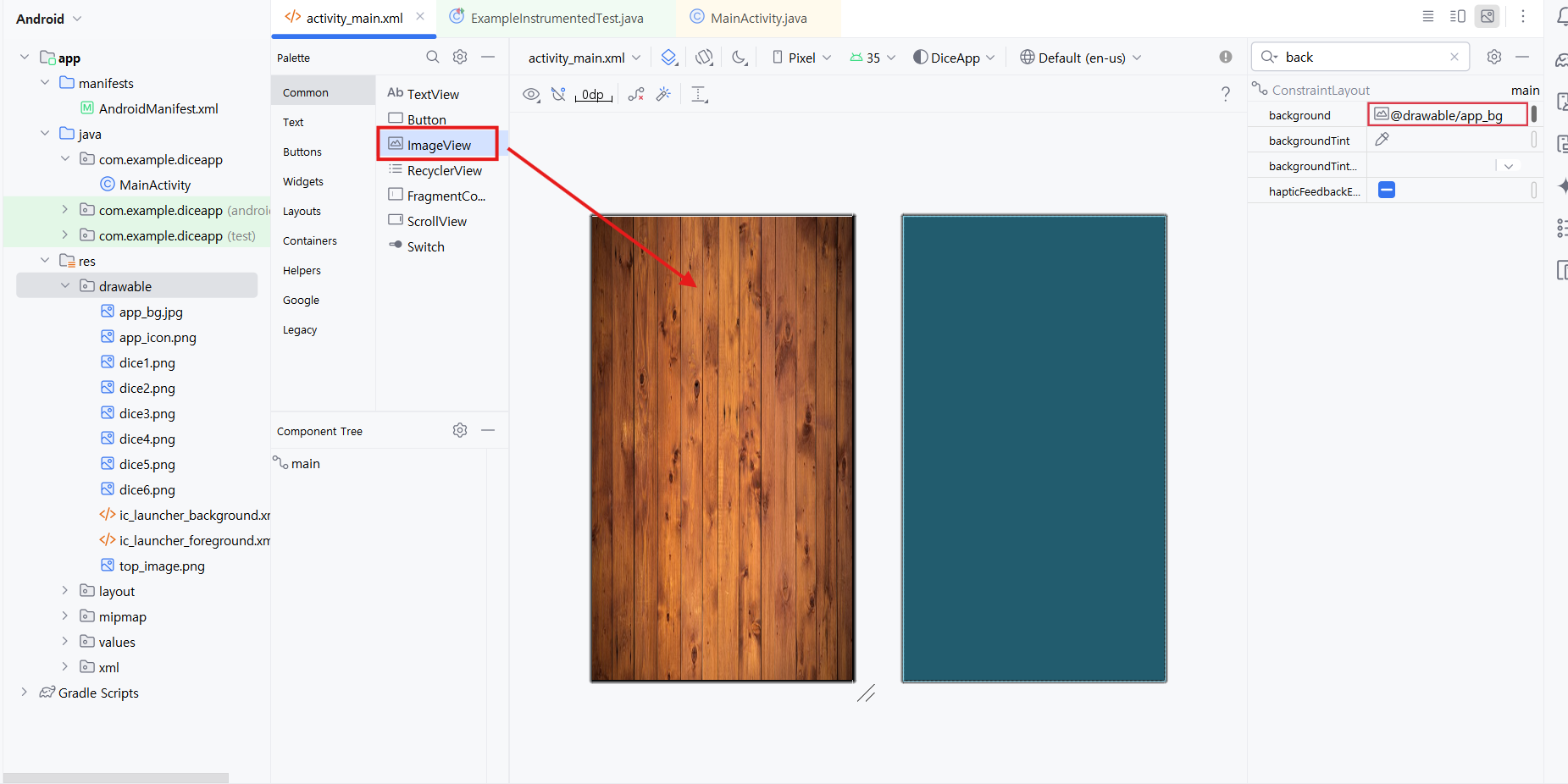
- 이미지 설정 방법:
- ConstraintLayout 또는 특정 View의 background 속성에서 이미지 리소스를 선택한다.
- 오른쪽 속성 패널에서 리소스 선택기(Resource Picker)를 통해 원하는 이미지를 설정할 수 있다.


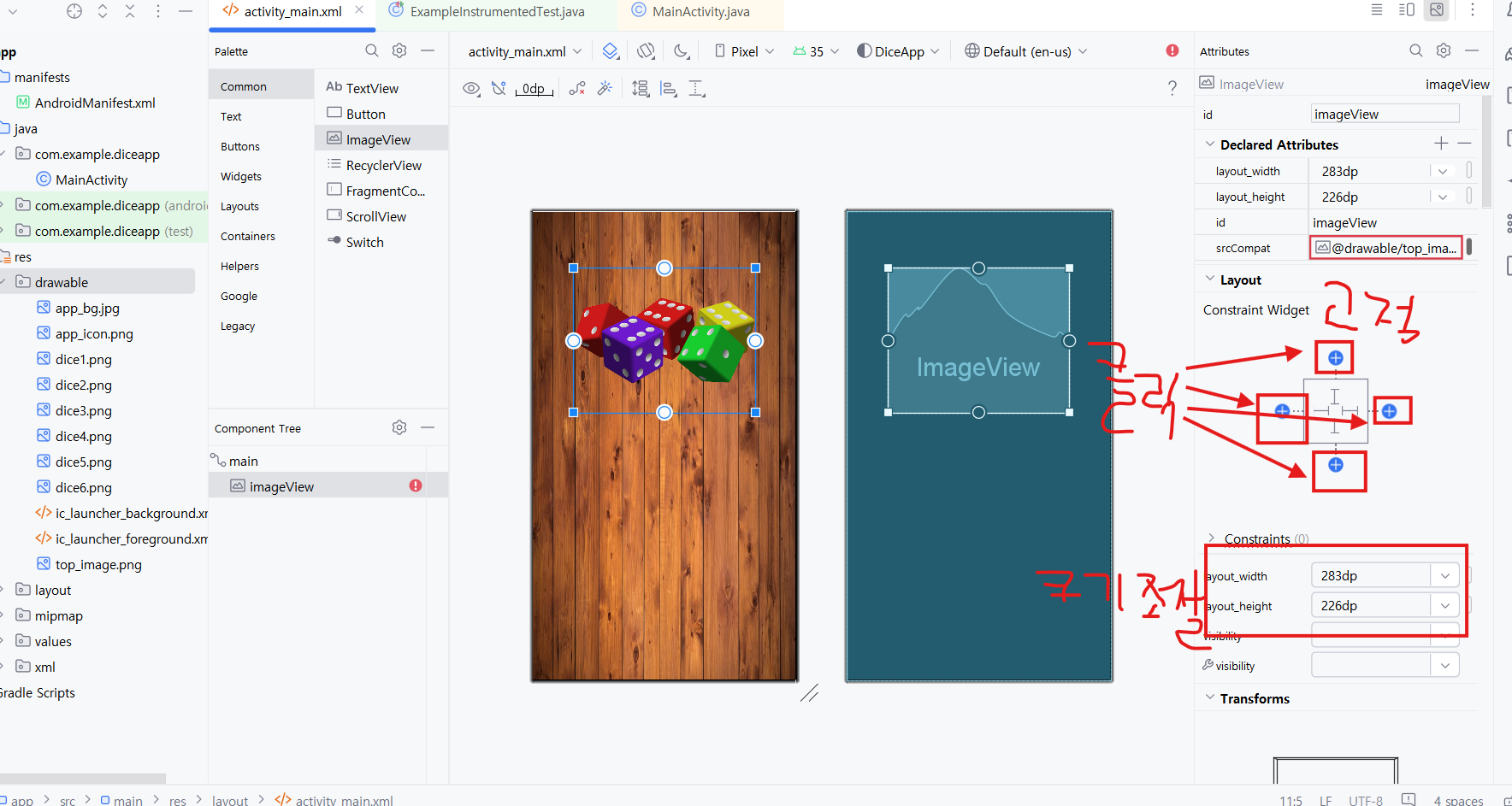
- ImageView 추가:
- Palette에서 ImageView 위젯을 선택하여 화면에 추가한다.
- 배치할 위치를 지정하고, ConstraintLayout에 적절히 연결한다.
- Drawable 이미지 선택:
- Drawable 목록에서 원하는 이미지 리소스(top_image)를 선택한다.

- 제약 조건(Constraints) 설정:
- Constraint Widget을 사용해 이미지 위치를 설정한다.
- 상하좌우에 파란색 점을 드래그해 화면 중앙에 고정할 수 있다.
- 이미지 크기 조정:
- Layout Width와 Layout Height를 각각 283dp, 226dp로 설정한다.
- 원하는 크기로 이미지 크기를 정확히 지정할 수 있다.


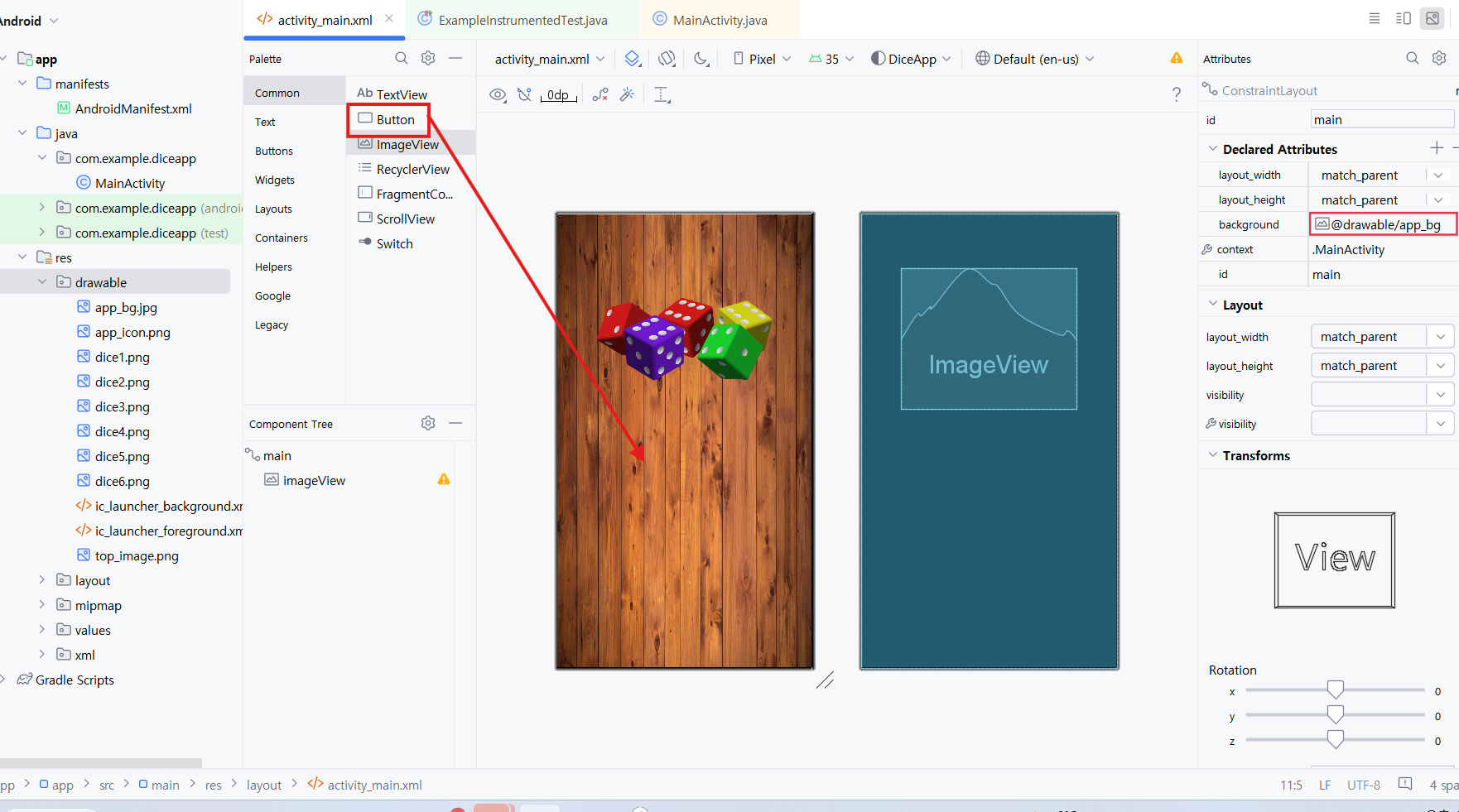
- Button 위젯 추가:
- Palette에서 Button을 선택하고, 화면에 드래그해 추가한다.
- 버튼의 기본 텍스트는 "Button"으로 표시된다.
- Constraint 설정:
- ConstraintLayout을 사용해 버튼의 위치를 설정한다.
- 버튼의 상하좌우에 Constraint(제약 조건)을 설정해 화면 중앙 또는 원하는 위치에 고정할 수 있다.
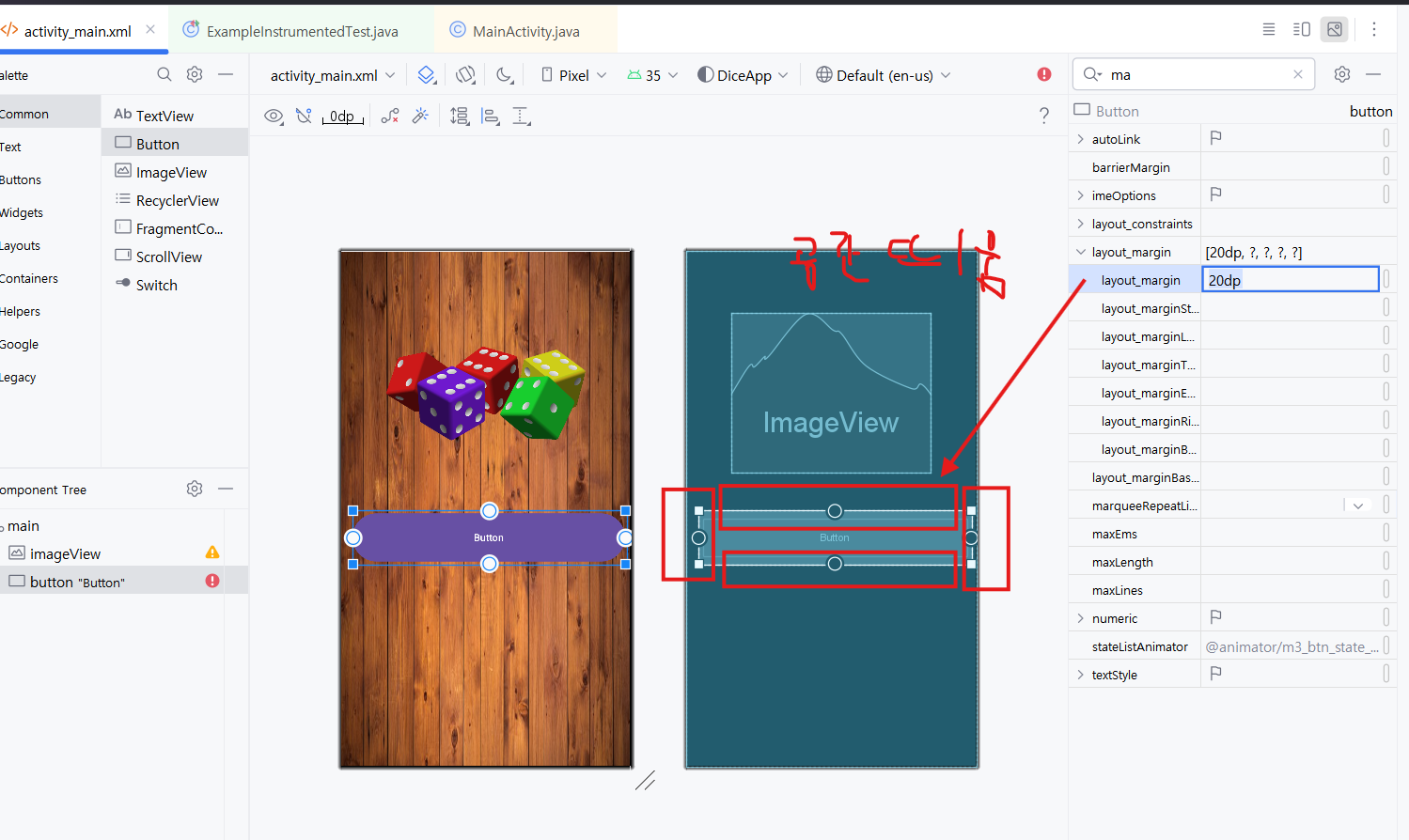
- 여백 설정 (Margin):
- 속성 패널에서 layout_margin 속성을 사용해 여백을 설정한다.
- 예시에서는 20dp의 여백을 적용해 버튼 주변에 공간을 확보한다.
- 상하좌우 각각의 여백을 개별적으로 설정할 수 있다.


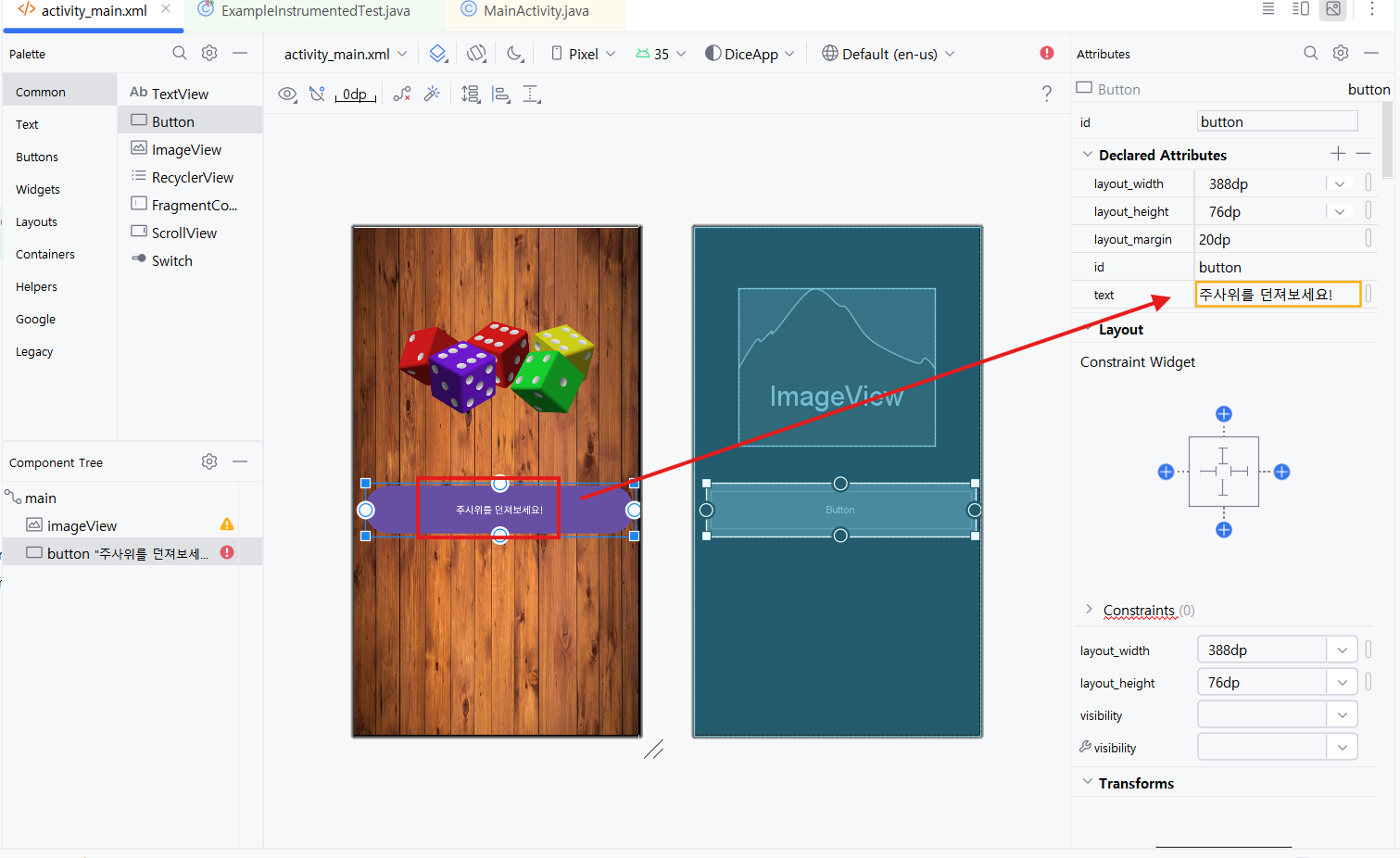
- Button 텍스트 변경:
- 화면에 추가된 Button을 선택한다.
- 오른쪽 Attributes(속성) 패널에서 text 속성에 원하는 텍스트를 입력한다.
- 예시에서는 버튼 텍스트를 "주사위를 던져보세요!"로 변경하였다.
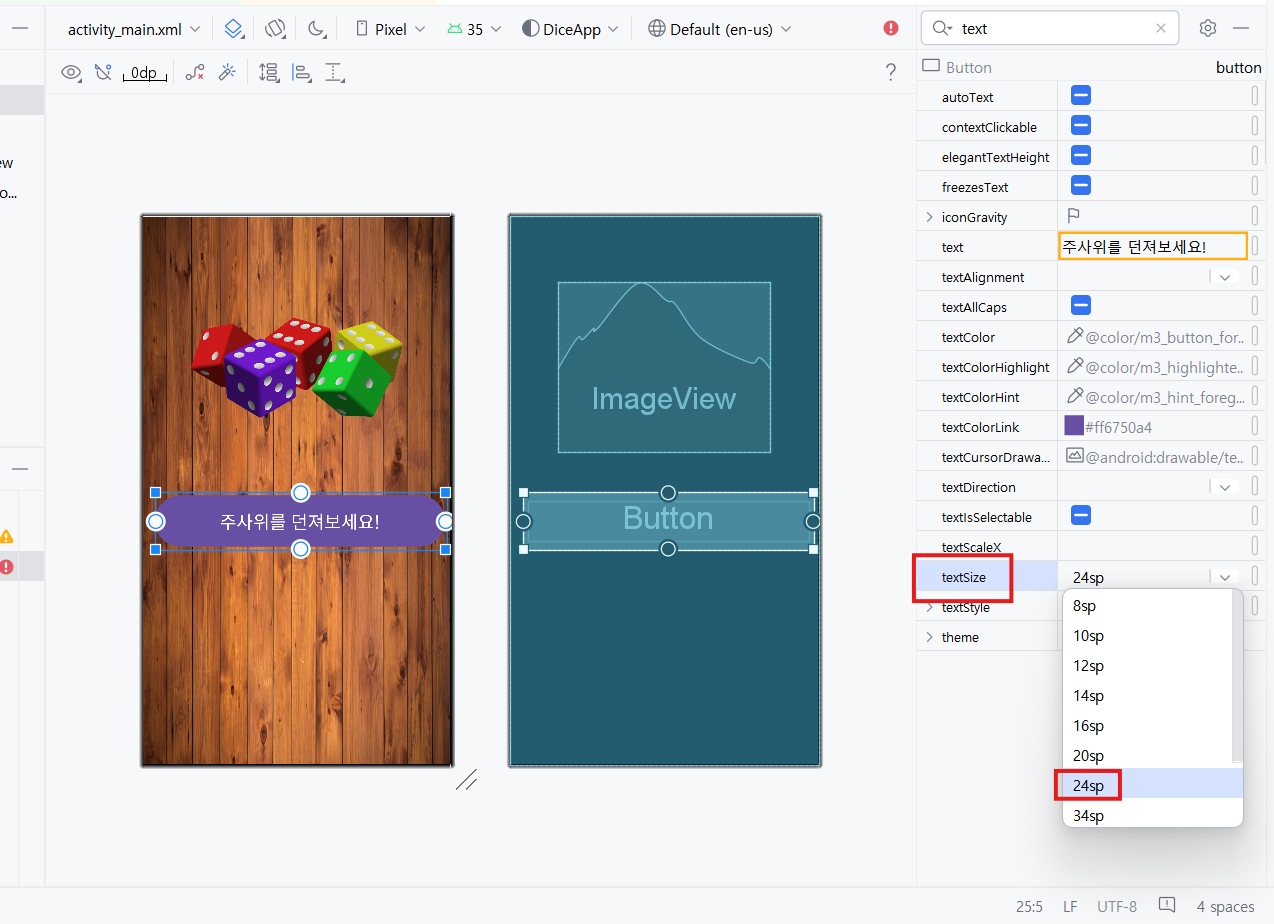
- 텍스트 크기 조정:
- textSize 속성을 사용해 버튼의 글씨 크기를 설정한다.
- 드롭다운 메뉴에서 원하는 크기(dp)를 선택할 수 있다.
- 예시에서는 24dp를 선택하여 텍스트가 더 크고 가독성 있게 표시되도록 한다.
- Constraint 설정:
- Constraint Widget을 활용해 버튼의 위치를 화면 중앙에 고정한다.
- 버튼의 상하좌우에 Constraint(제약 조건)을 설정해 버튼이 항상 중앙에 위치하도록 한다.


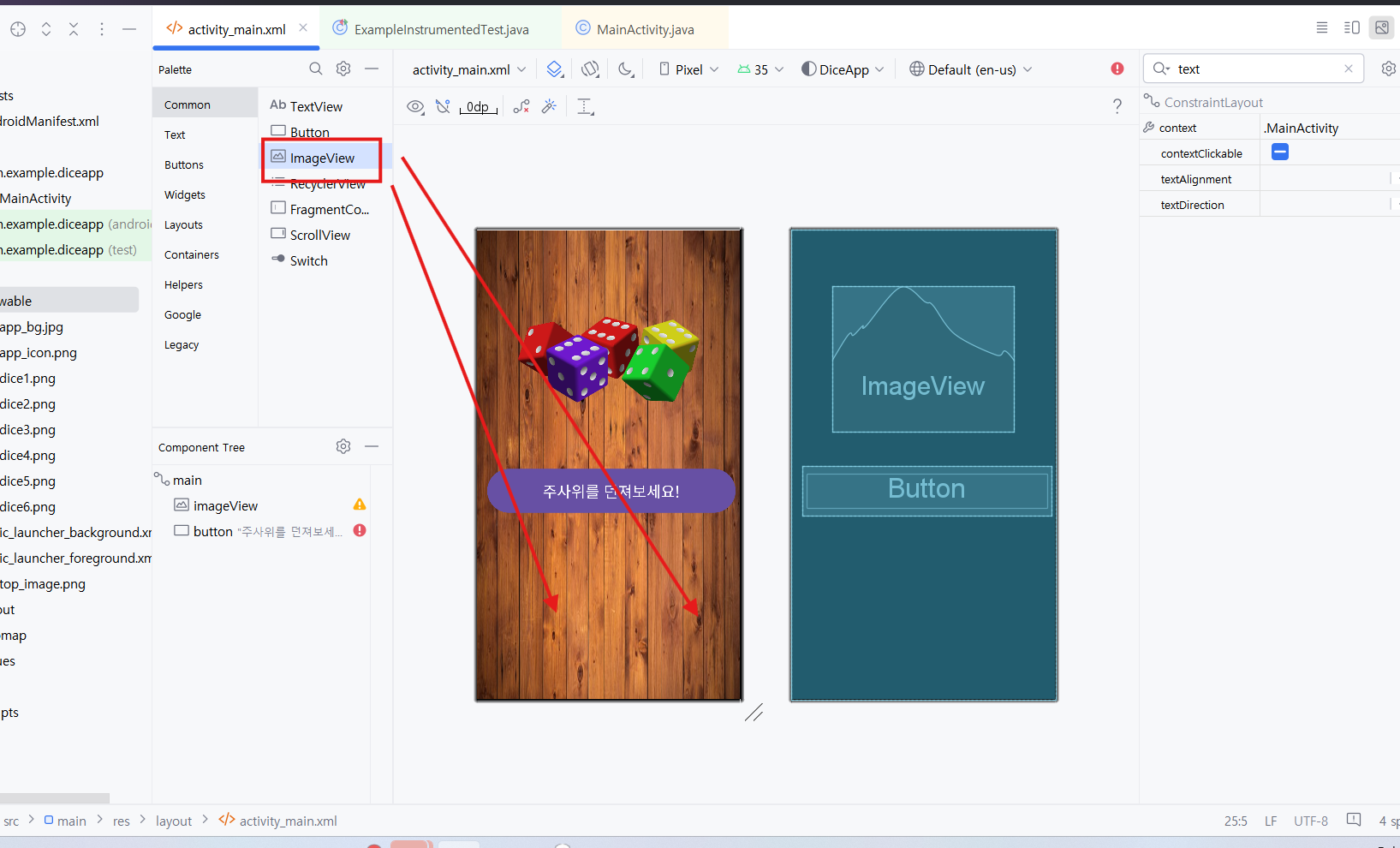
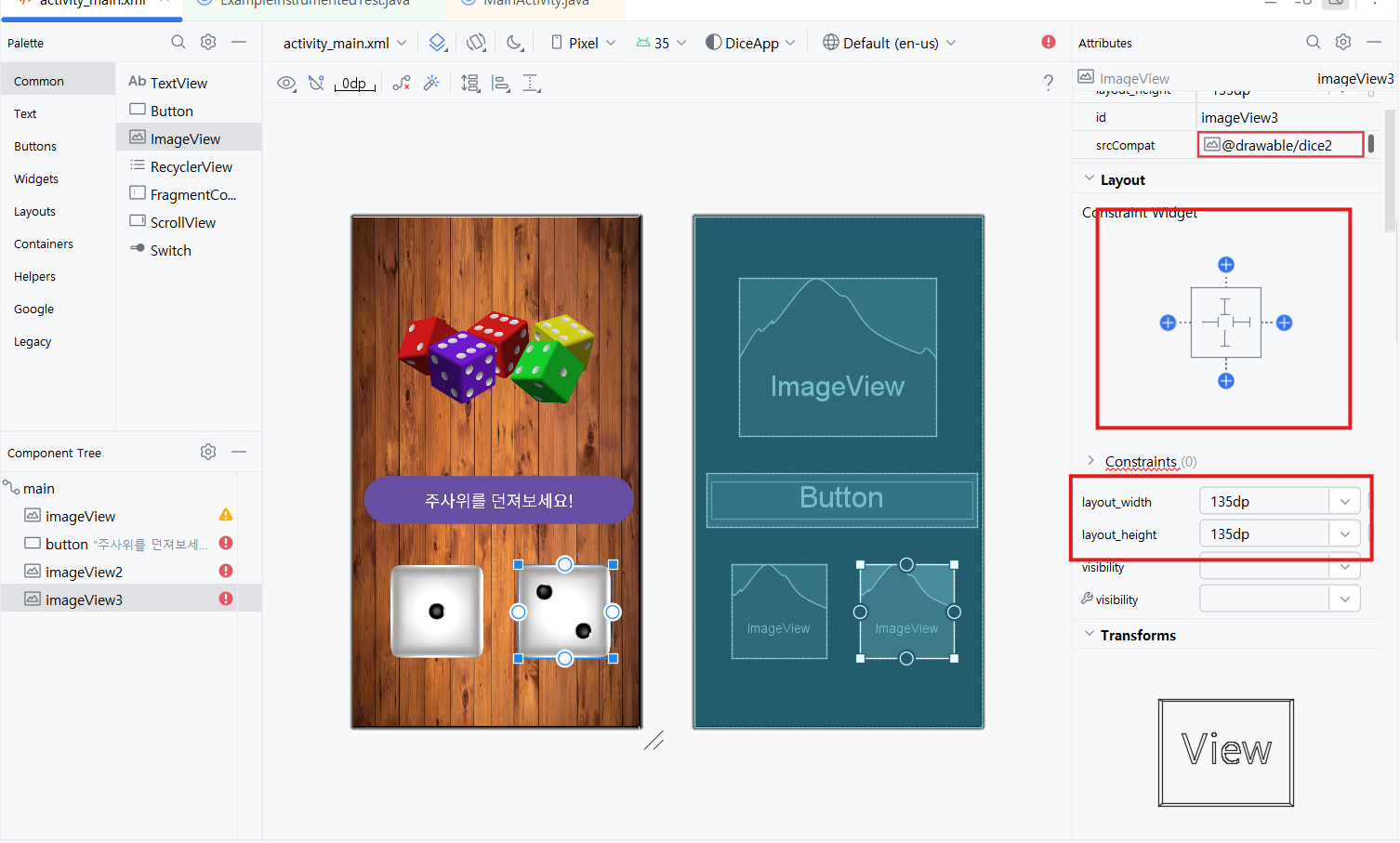
- ImageView 추가:
- Palette(팔레트)에서 ImageView를 선택한다.
- 드래그 앤 드롭으로 화면에 ImageView를 배치한다.
- 이미지 리소스 설정:
- Attributes(속성) 패널에서 srcCompat 속성을 설정한다.
- Pick a Resource(리소스 선택) 창이 열리면, drawable 폴더에서 사용할 주사위 이미지(dice1)를 선택한다.

- Constraint 설정:
- Constraint Widget을 활용해 버튼의 위치를 화면 중앙에 고정한다.
- 버튼의 상하좌우에 Constraint(제약 조건)을 설정해 버튼이 항상 중앙에 위치하도록 한다.



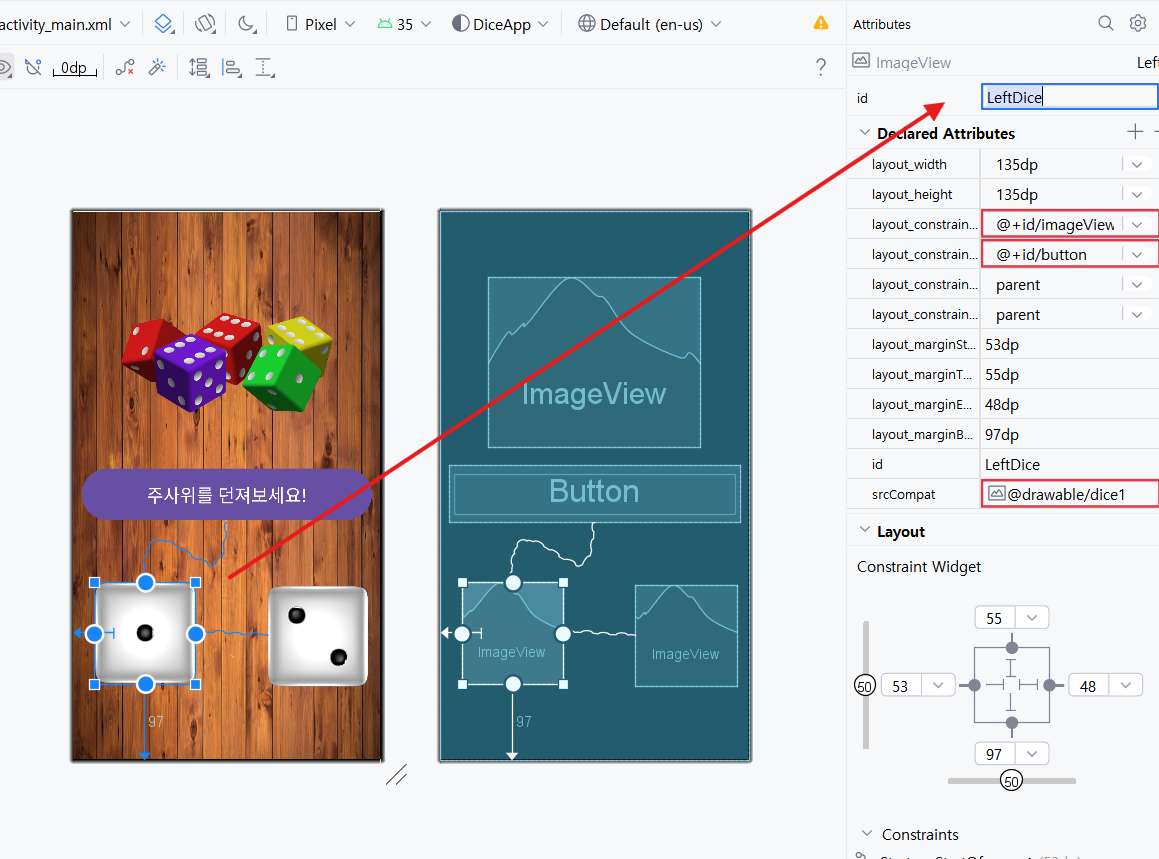
- ID 설정:
- 각각의 ImageView에 고유한 ID를 설정한다. leftDice, rightDice 도해준다


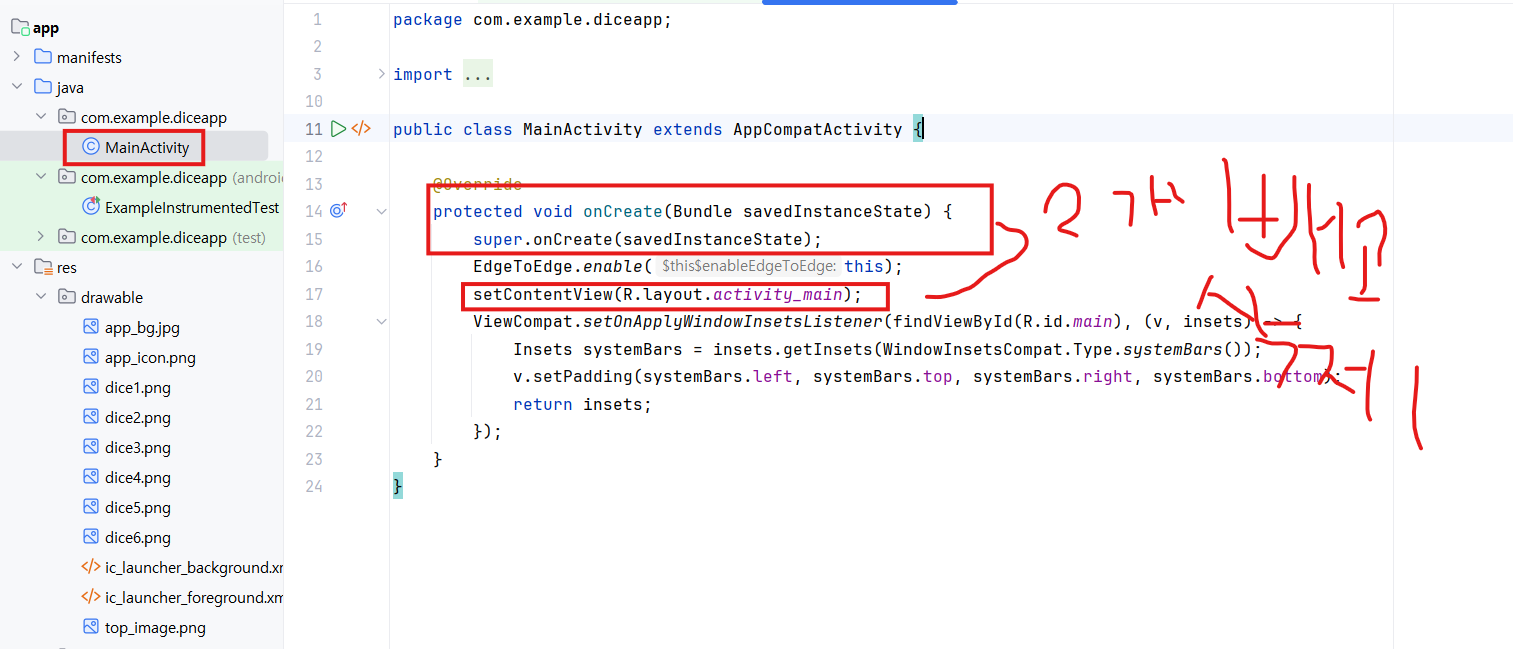
package com.example.diceapp;
import android.annotation.SuppressLint;
import android.os.Bundle;
import android.view.View;
import android.widget.Button;
import android.widget.ImageView;
import android.view.animation.Animation;
import android.view.animation.AnimationUtils;
import androidx.appcompat.app.AppCompatActivity;
import java.util.Random;
public class MainActivity extends AppCompatActivity {
Button btnDice;
ImageView LeftDice;
ImageView RightDice;
@SuppressLint("MissingInflatedId")
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// 화면의 멤버변수를 연결한다
btnDice = findViewById(R.id.btnDice);
LeftDice = findViewById(R.id.LeftDice);
RightDice = findViewById(R.id.RightDice);
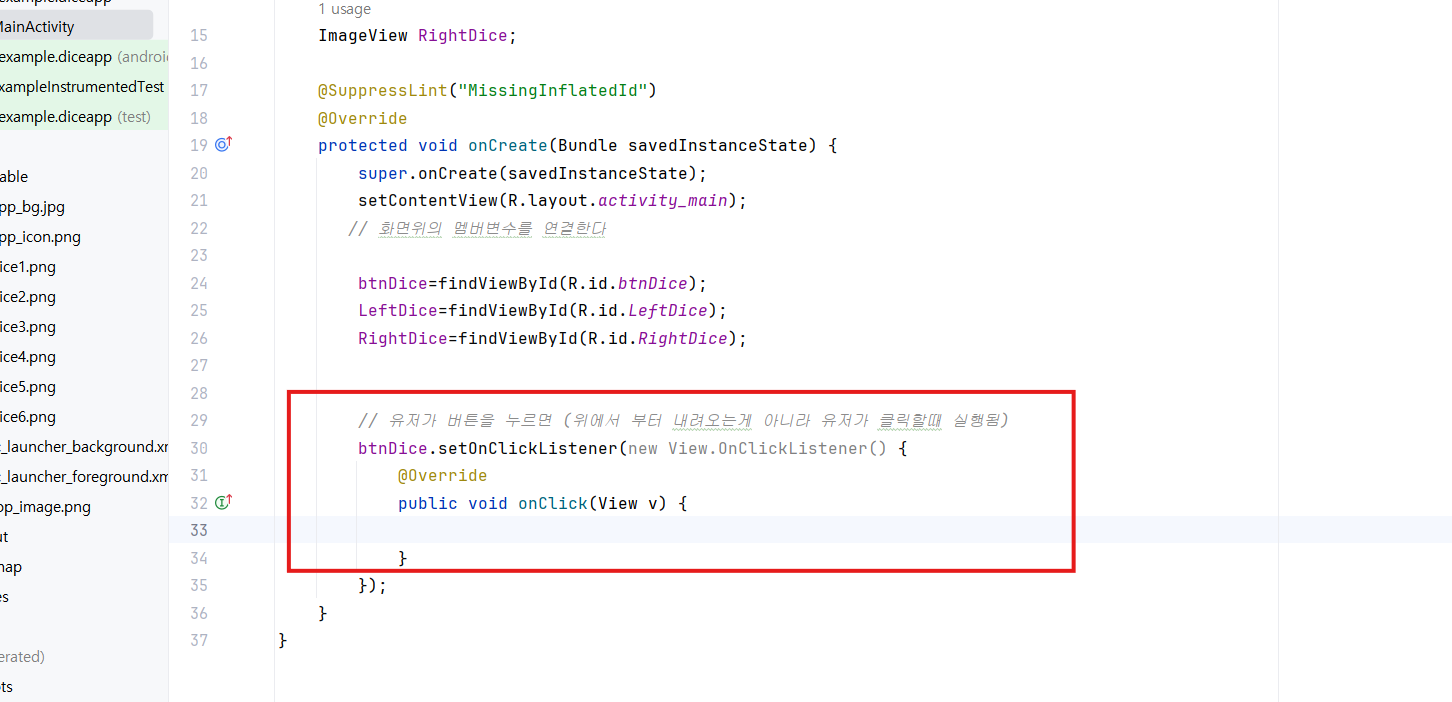
// 사용자 버튼 클릭 이벤트 처리
btnDice.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// 랜덤으로 숫자 2개를 가져온다
Random random = new Random();
int num1 = random.nextInt(6) + 1; // 1부터 6까지의 숫자
int num2 = random.nextInt(6) + 1;
// 주사위 이미지 배열
int[] diceImages = {
R.drawable.dice1,
R.drawable.dice2,
R.drawable.dice3,
R.drawable.dice4,
R.drawable.dice5,
R.drawable.dice6
};
// 랜덤 숫자에 맞게 주사위 이미지 변경
LeftDice.setImageResource(diceImages[num1 - 1]);
RightDice.setImageResource(diceImages[num2 - 1]);

애니메이션 효과 적용: AnimationUtils.loadAnimation으로 shake.xml을 불러와 주사위 이미지에 애니메이션 적용.
// 애니메이션 효과 적용 (Shake)
Animation shake = AnimationUtils.loadAnimation(MainActivity.this, R.anim.shake);
LeftDice.startAnimation(shake);
RightDice.startAnimation(shake);
}
});
}
}'Frontend > 실습' 카테고리의 다른 글
| 안드로이드앱 어댑터 실습 (1) | 2025.03.04 |
|---|---|
| 안드로이드앱 : 여러페이지 화면 개발 (0) | 2025.03.03 |
| 안드로이드 앱 : 타이머 앱 실습 (0) | 2025.02.28 |
| 안드로이드 스튜디오 : 고양이 나이 계산 안드로이드 앱 (1) | 2025.02.28 |
| OutSystems에서 짝수/홀수 판별 (0) | 2025.02.24 |