


- ImageView 추가: 왼쪽 팔레트에서 ImageView를 선택하고 화면에 드래그하여 추가한다
- 이미지 설정: srcCompat 속성을 통해 원하는 이미지를 설정한다
- 이미지 크기 조정: 오른쪽 속성 창에서 scaleType을 centerCrop으로 설정하면 이미지가 중앙을 기준으로 잘리면서 View에 꽉 차게 표시된다




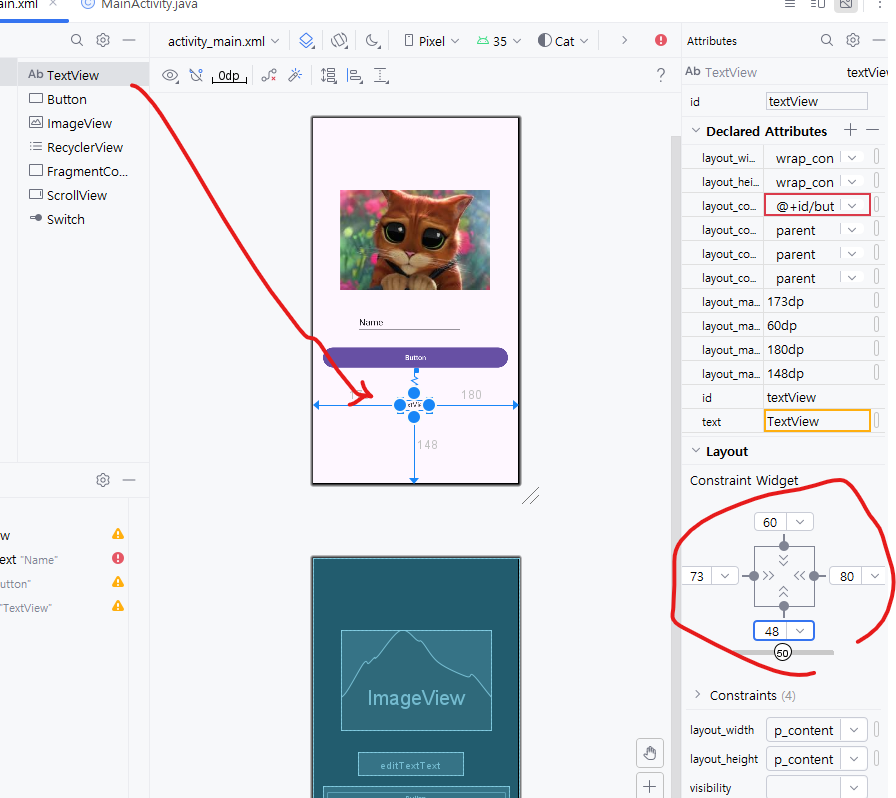
- EditText 추가:
- Palette에서 All TextView 카테고리에서 EditText를 선택하여 화면에 드래그한다.
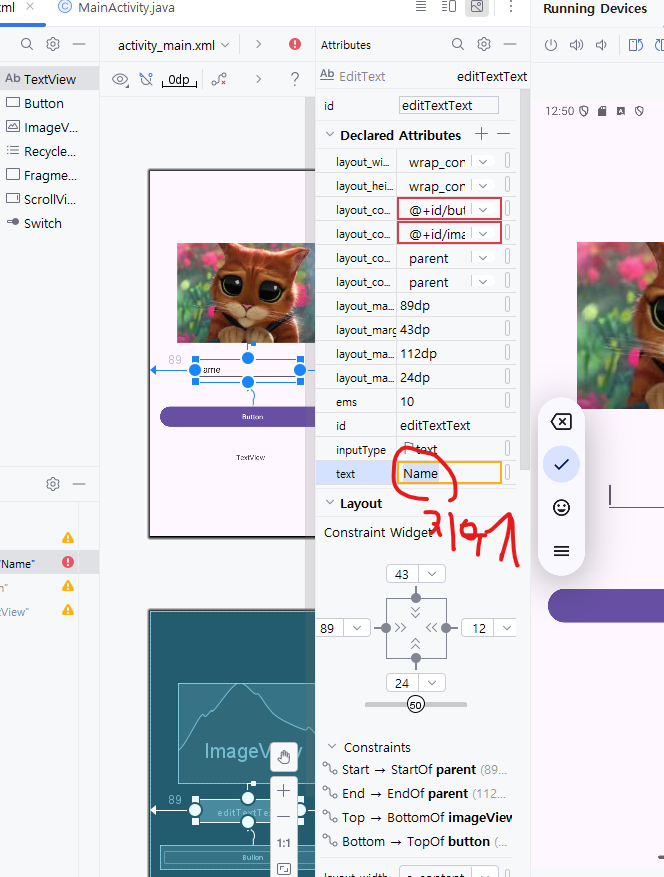
- EditText의 기본 텍스트를 "Name"으로 설정한다.
- 레이아웃 설정:
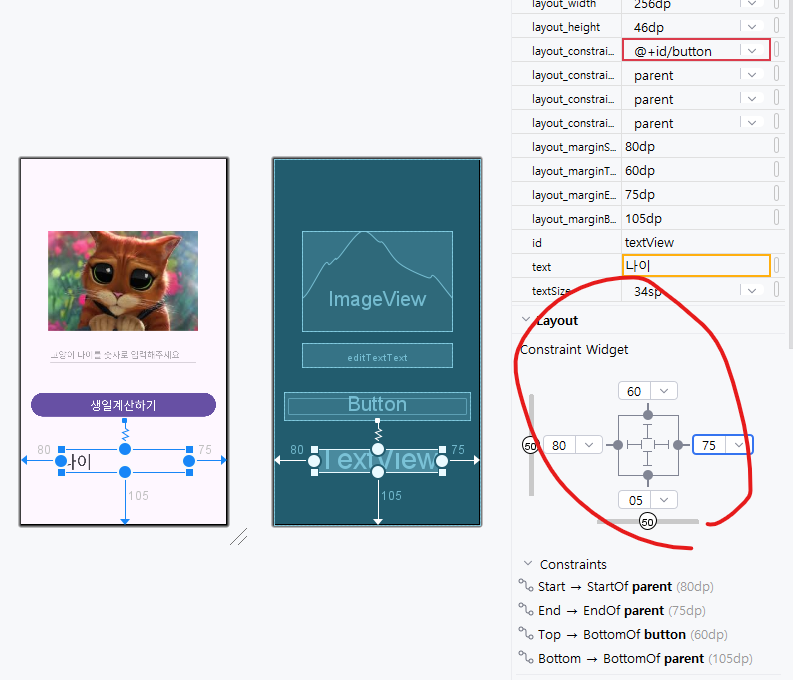
- Constraint Widget을 활용하여 EditText의 위치를 중앙에 정렬한다.
- 수직 및 수평으로 ImageView 아래에 배치되도록 제약 조건을 설정한다.
- wrap_content 옵션을 사용하여 EditText의 크기가 입력 내용에 맞게 자동으로 조정되도록 한다.
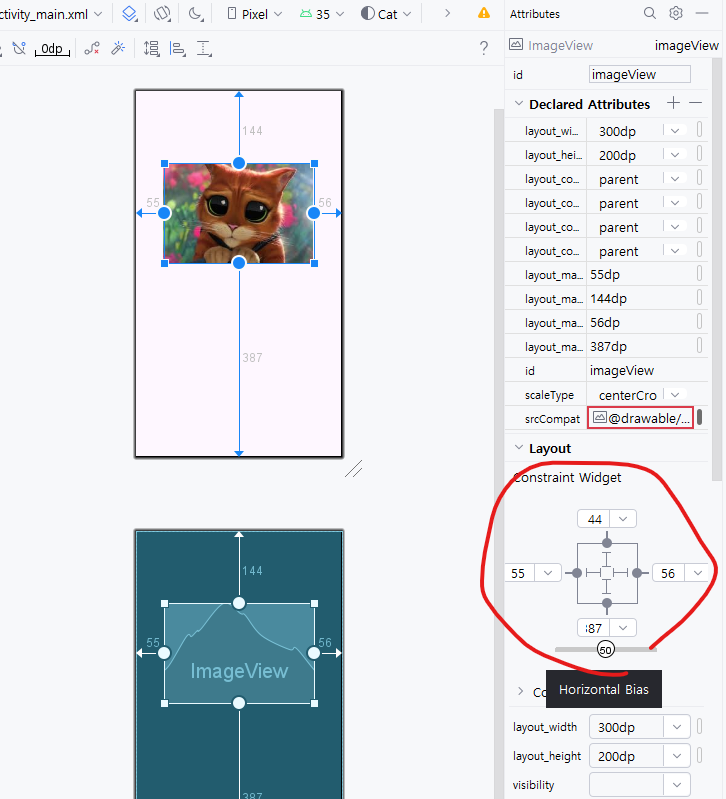
- ImageView 설정:
- ImageView의 크기를 300dp x 200dp로 설정한다.
- scaleType을 centerCrop으로 지정하여 이미지를 중앙에서 잘리게 한다.
- Constraint Widget을 활용하여 수평 및 수직으로 중앙에 배치한다.
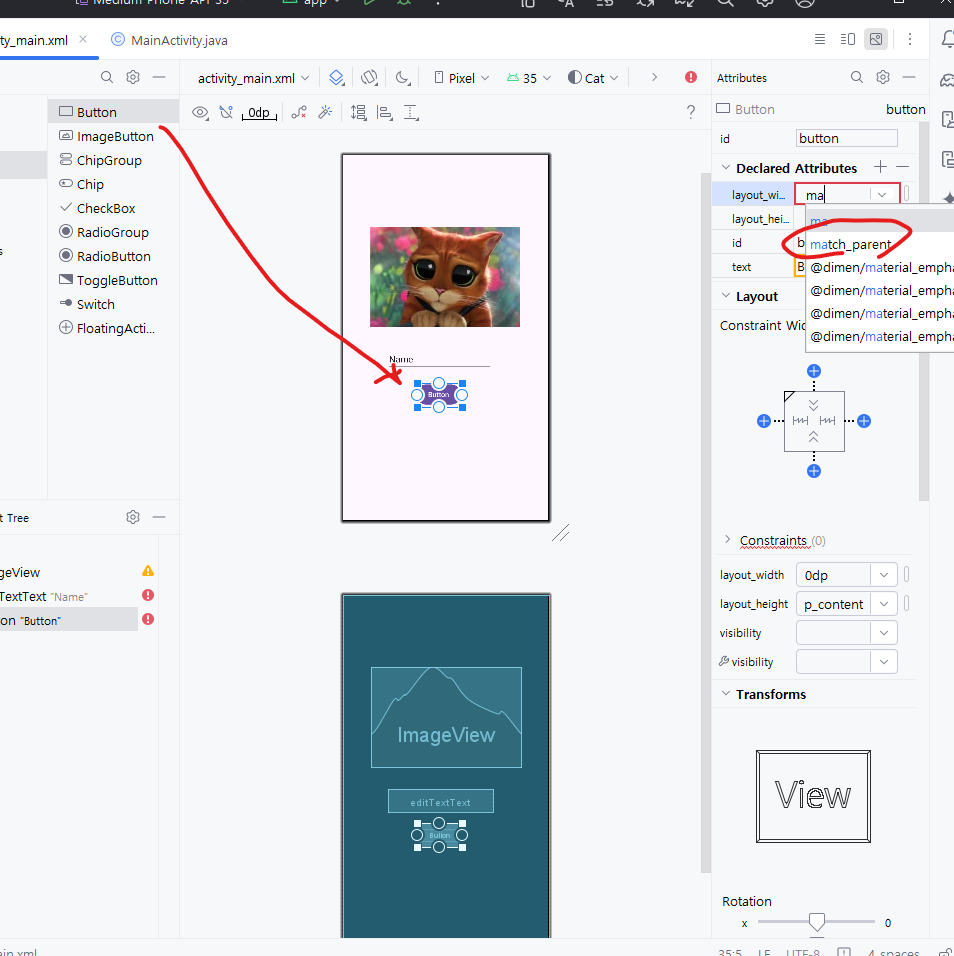
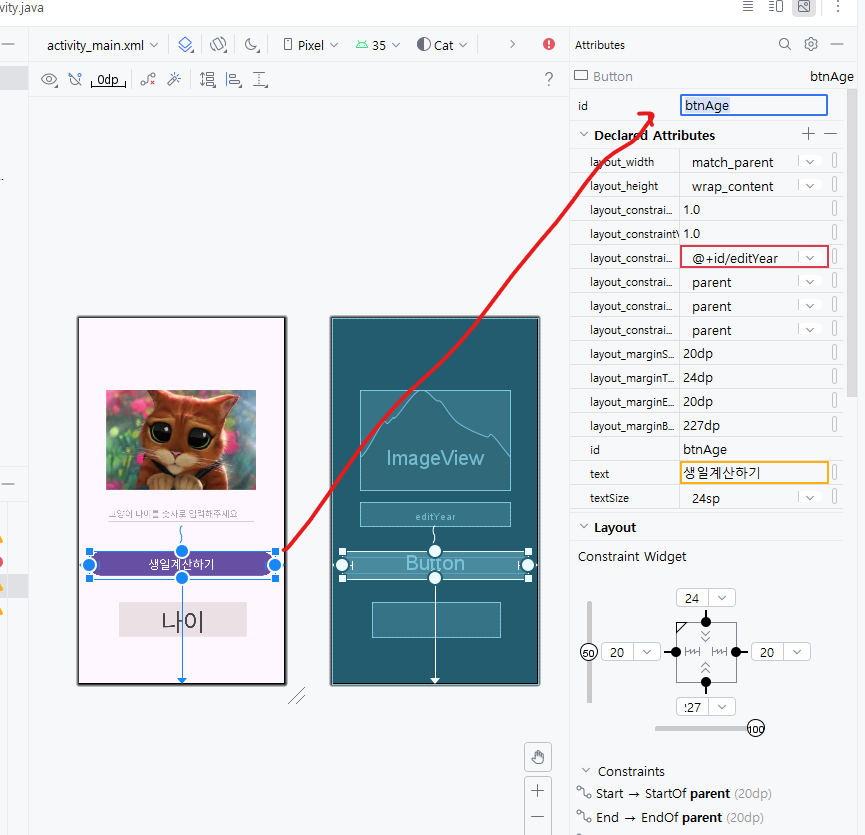
- Button 추가:
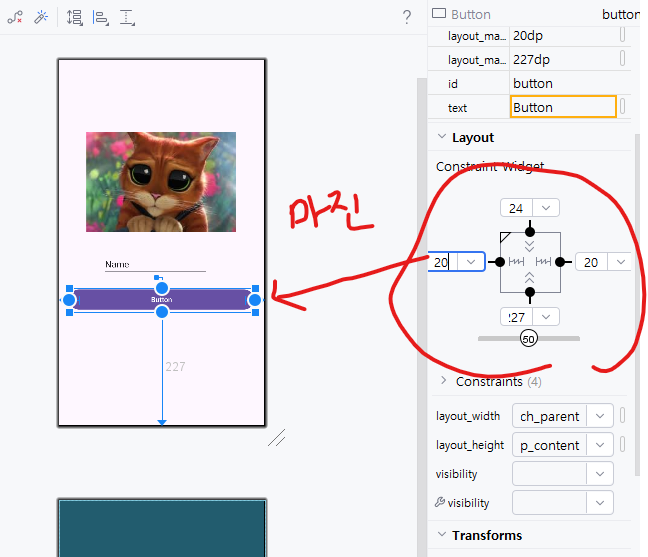
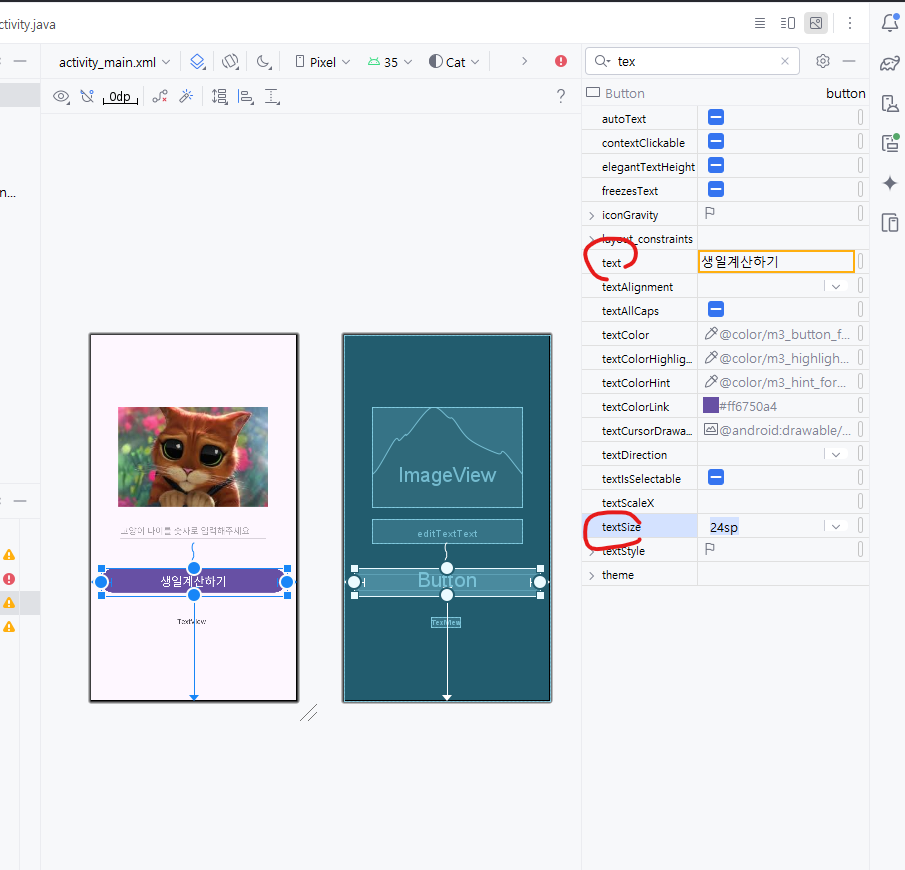
- Button을 화면에 추가하고 텍스트를 설정한다.
- Constraint Widget을 통해 마진을 20dp로 설정하고, 버튼을 화면 하단에 정렬한다.
- Horizontal Bias를 조정하여 버튼의 가로 위치를 조정한다.




- EditText 설정:
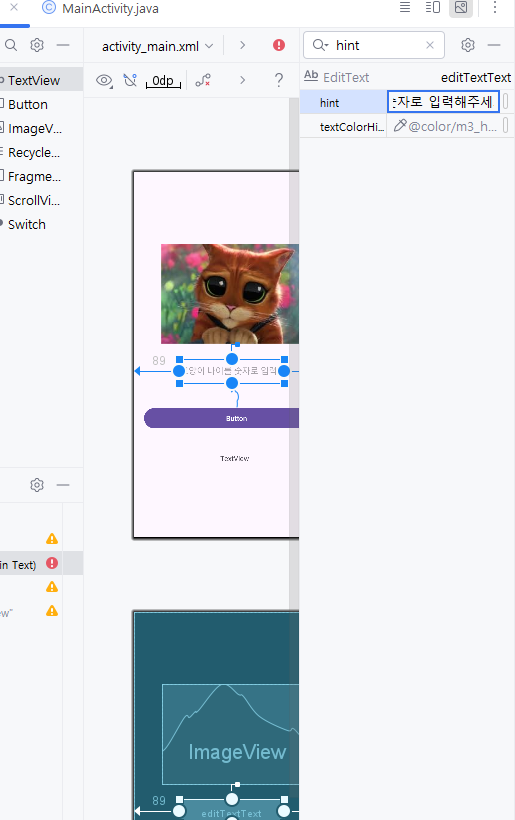
- EditText의 hint 속성에 "값을 입력해주세요!"를 입력하여 사용자에게 입력할 내용을 안내한다.
- textColorHint를 설정하여 힌트 텍스트의 색상을 조정한다.
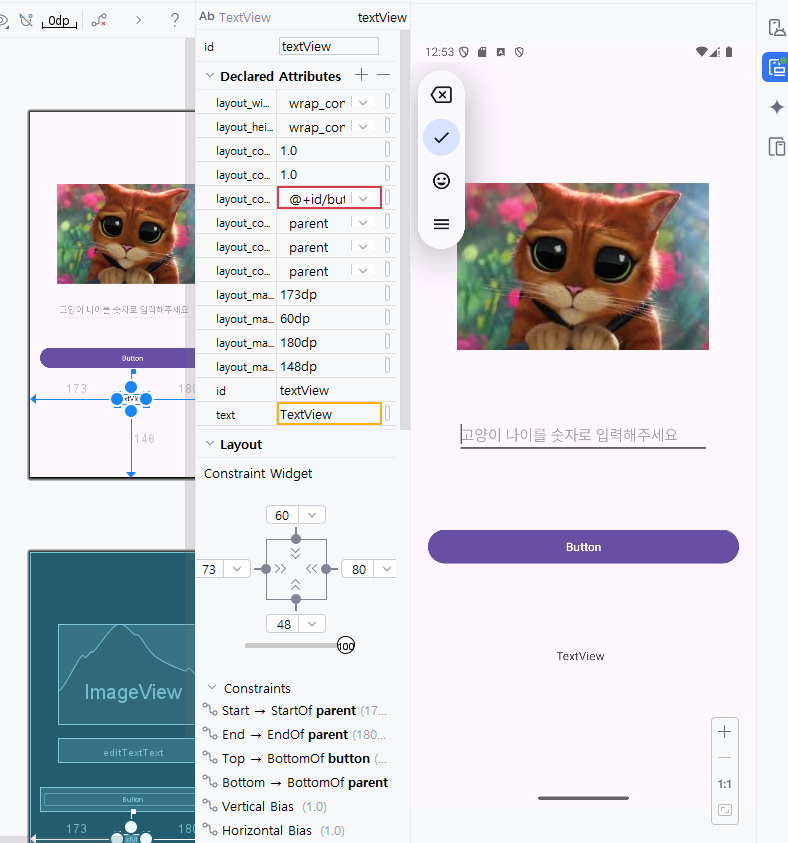
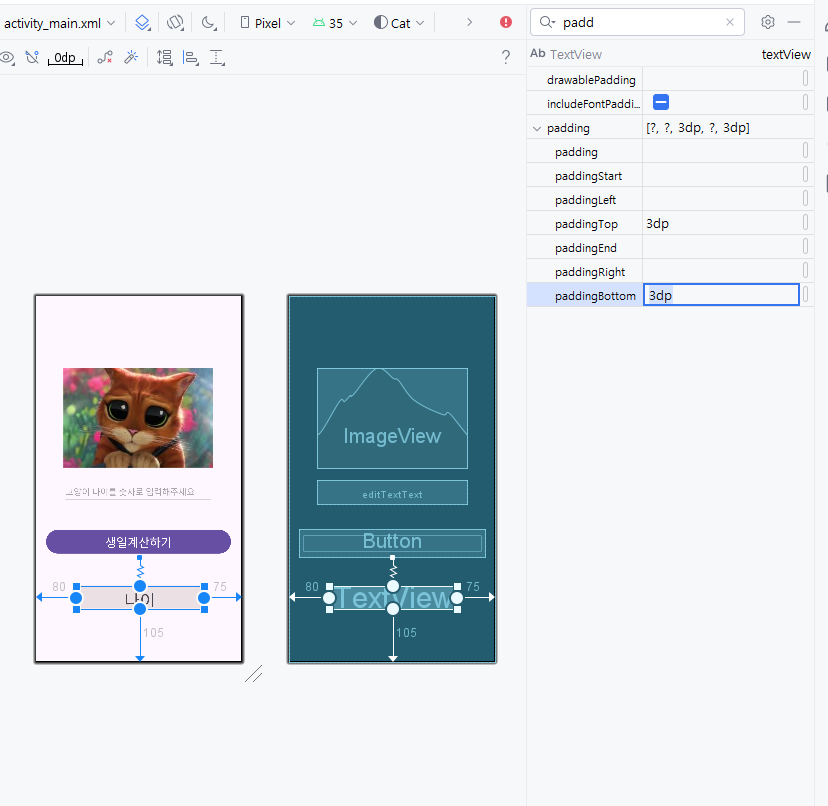
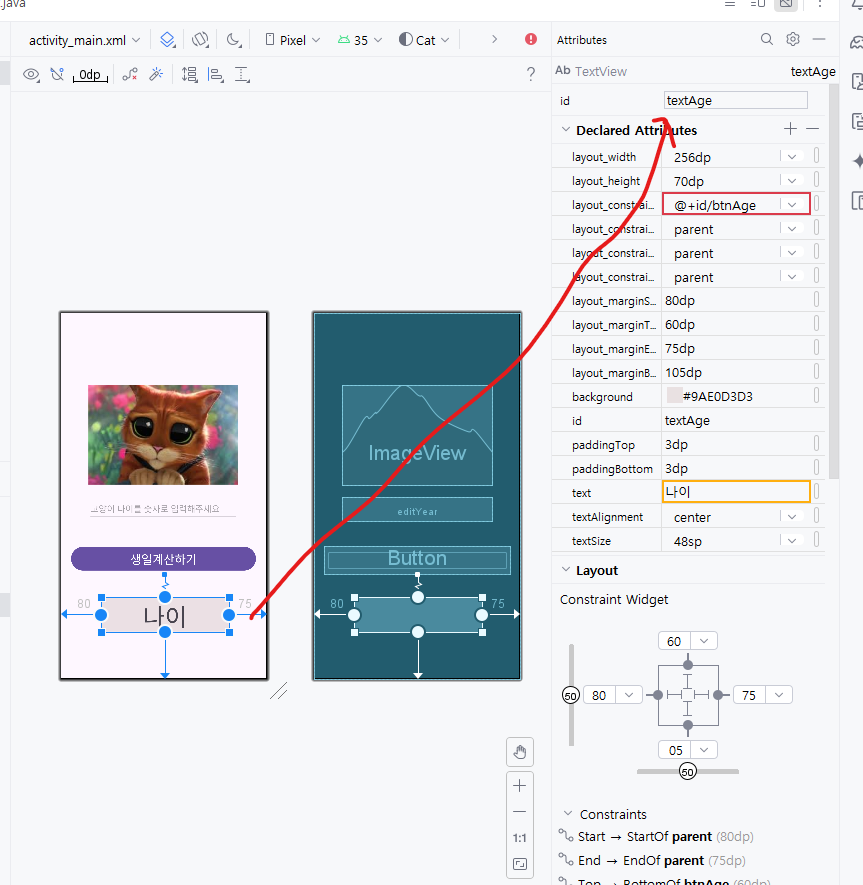
- TextView 설정:
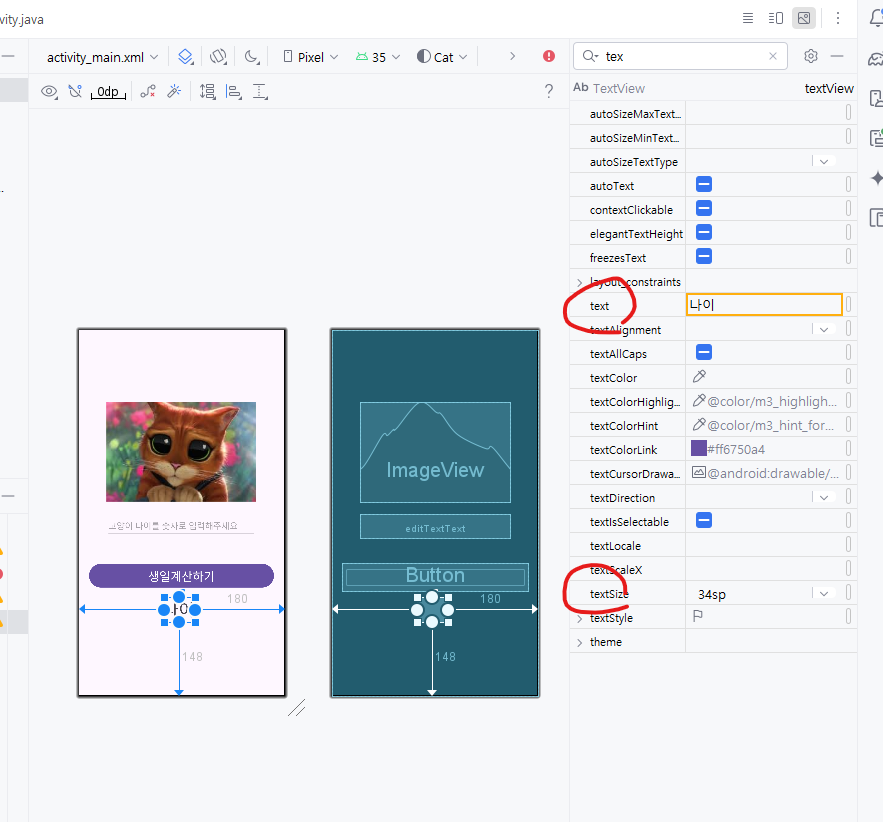
- TextView의 text 속성에 "나이"를 입력하여 해당 영역의 라벨을 설정한다.
- textSize를 34sp로 설정하여 텍스트의 가독성을 높인다.
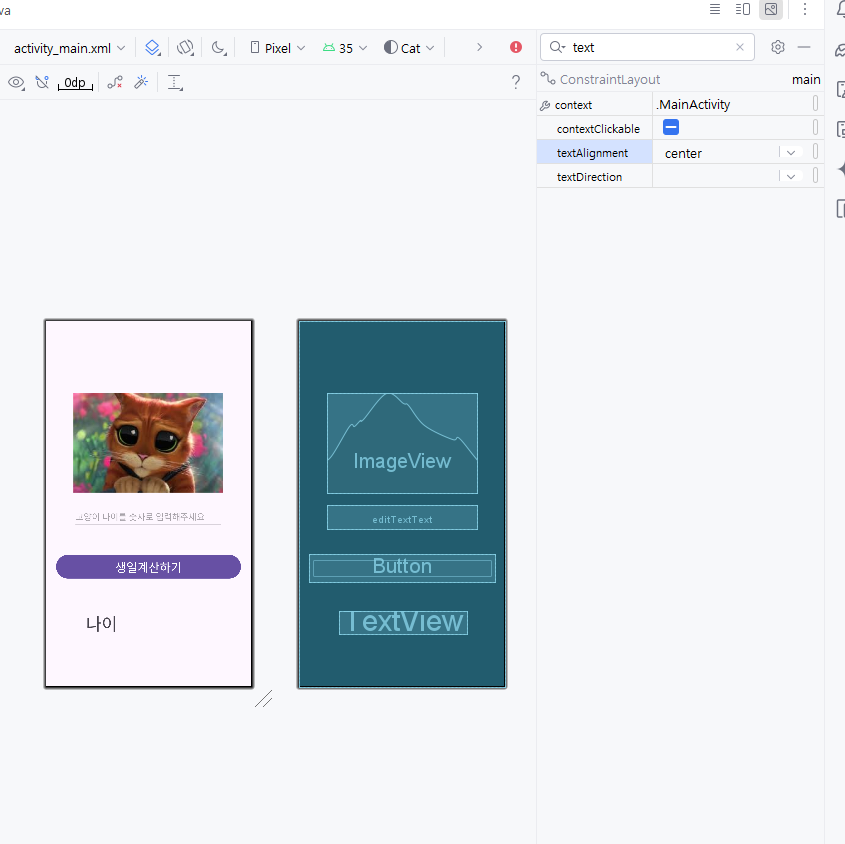
- textColor와 textAlignment 등을 활용하여 스타일을 추가할 수 있다.



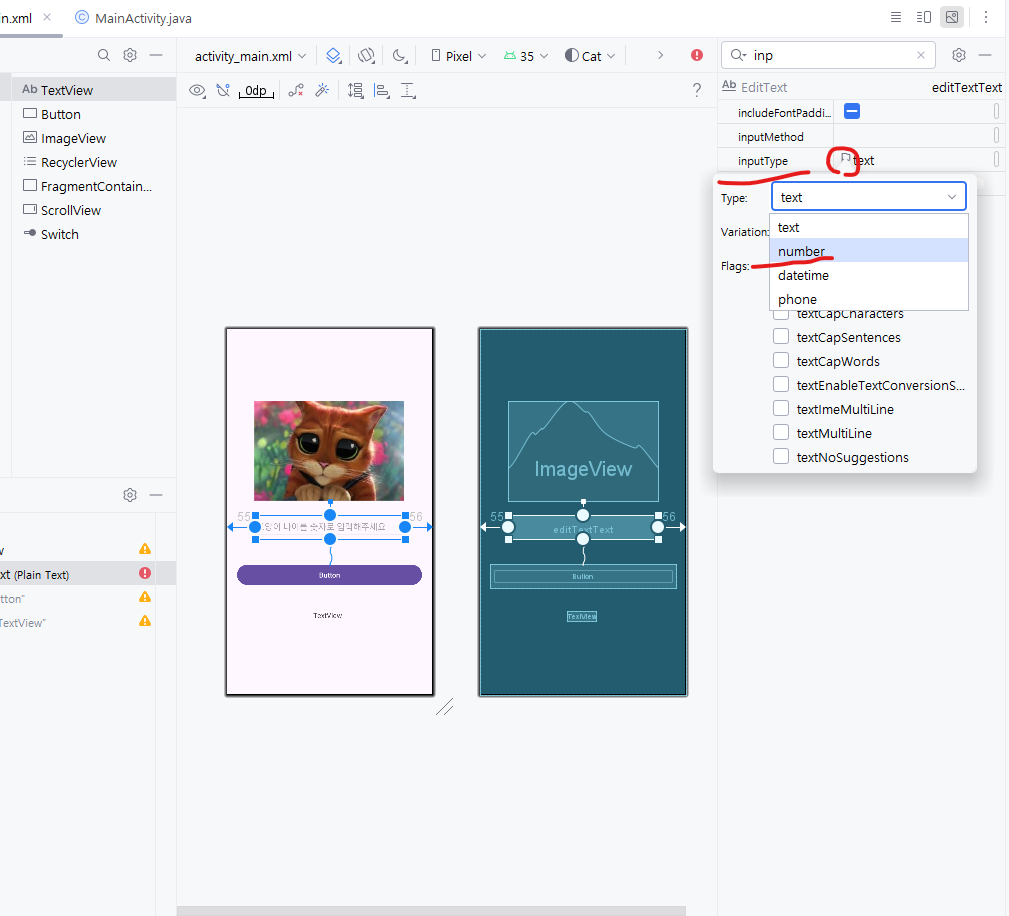
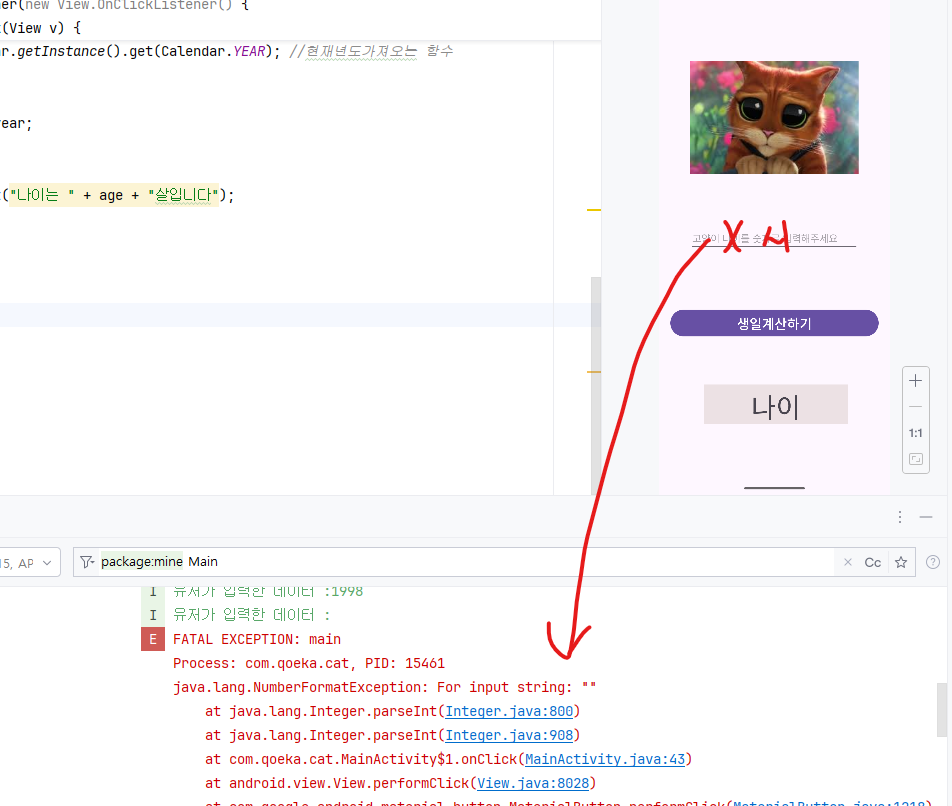
- InputType 설정:
- EditText의 속성에서 inputType을 선택한다.
- 드롭다운 메뉴에서 number를 선택하여 입력 필드에 숫자만 입력할 수 있도록 제한한다.
- 숫자 입력만 허용:
- inputType="number" 설정을 통해 사용자가 키보드에서 숫자만 입력할 수 있게 한다.
- 이를 통해 사용자가 나이를 입력할 때 문자나 특수 기호를 입력하지 못하게 하여 데이터 입력의 정확성을 높인다.






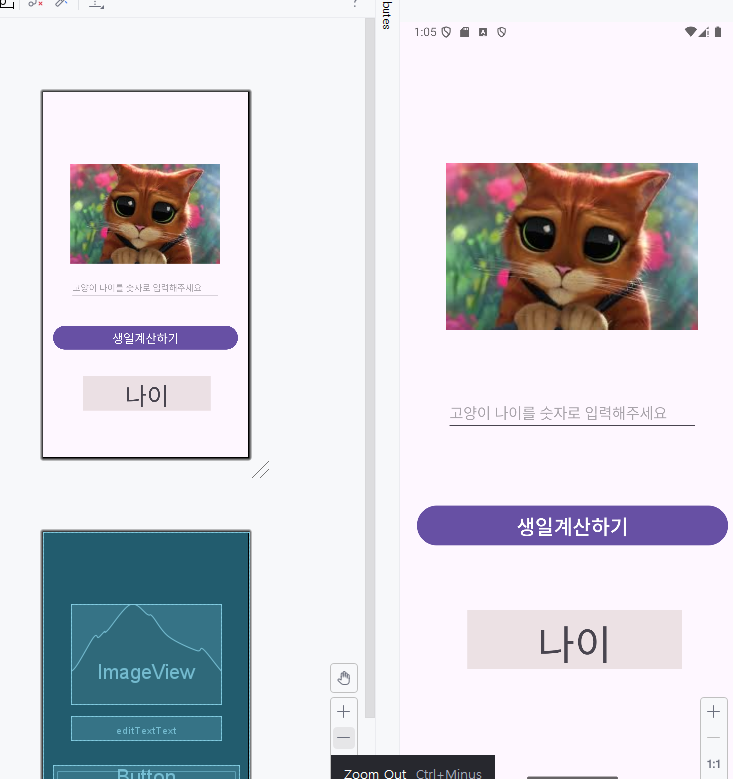
- 필요한 UI 요소:
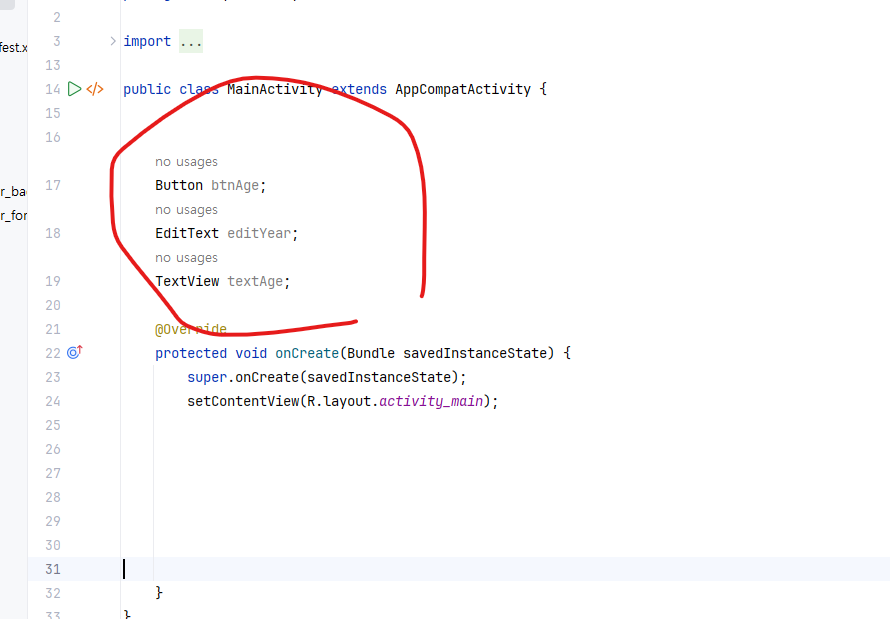
- 에디트 텍스트 (EditText): 사용자로부터 숫자를 입력받기 위해 필요.
- 텍스트 뷰 (TextView): 계산된 결과를 표시하기 위해 필요.
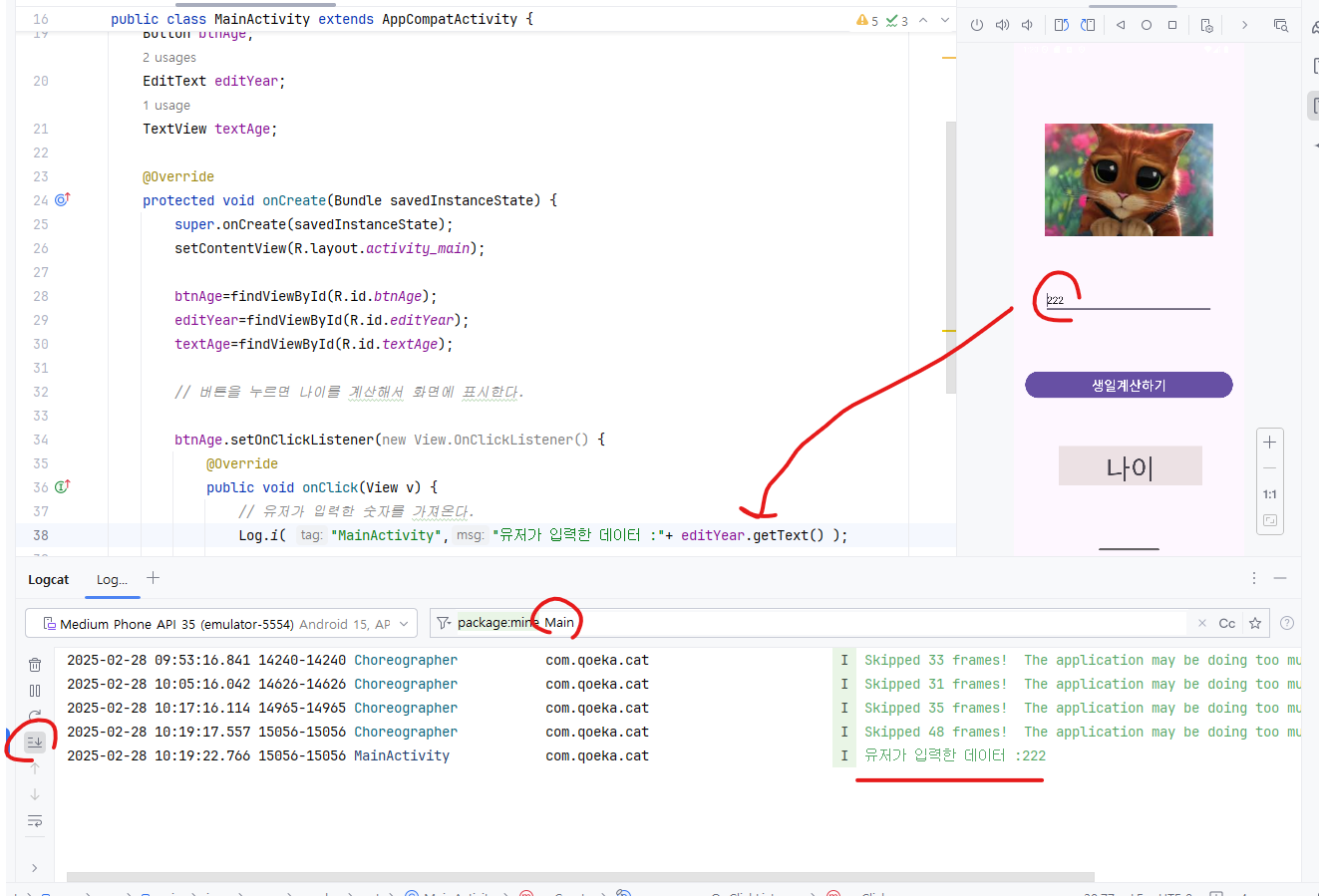
- 버튼 (Button): 숫자를 가져와 계산하고 결과를 출력하도록 기능 설정.
- 이미지 뷰 (ImageView): 장식용으로 사용 (기능적인 연결은 필요 없음).
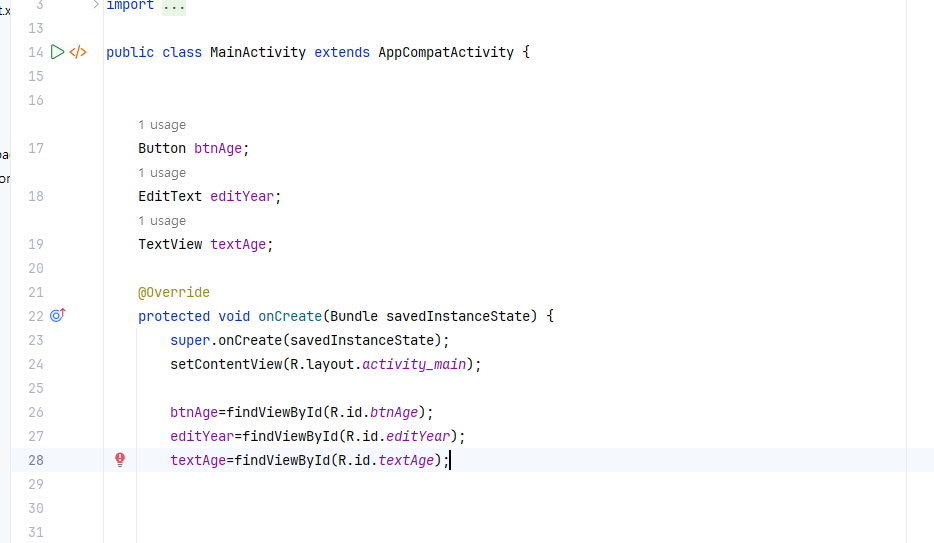
- 아이디 세팅 이유:
- EditText, TextView, Button은 자바 코드에서 사용해야 하므로 각 요소에 ID를 설정해야 함.
- ID를 설정해야 자바 코드에서 findViewById를 통해 요소를 참조하고 액션을 설정할 수 있음



멤버변수설정









'Frontend > 실습' 카테고리의 다른 글
| 안드로이드앱 어댑터 실습 (1) | 2025.03.04 |
|---|---|
| 안드로이드앱 : 여러페이지 화면 개발 (0) | 2025.03.03 |
| 안드로이드 앱 : 타이머 앱 실습 (0) | 2025.02.28 |
| 안드로이드 스튜디오 : 주사위 던지기 앱 (0) | 2025.02.27 |
| OutSystems에서 짝수/홀수 판별 (0) | 2025.02.24 |