


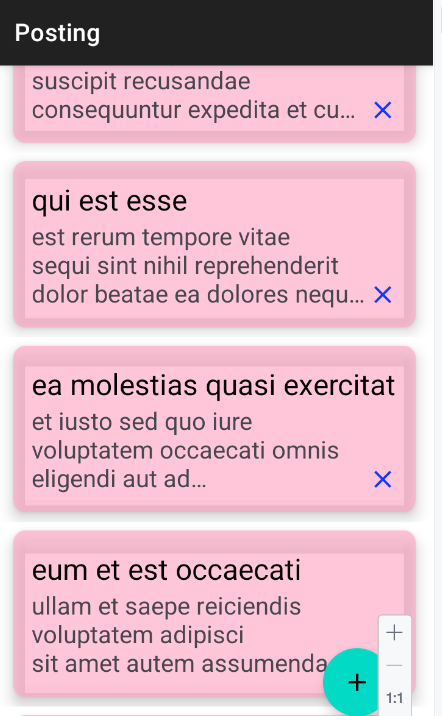
카카톡처럼 위에 상단에 이쁘게 하고싶으면 이부분을 지우고 엑션바라고 해줘야한다
themse.xml 둘다 바꿔준다
























아이디 설정











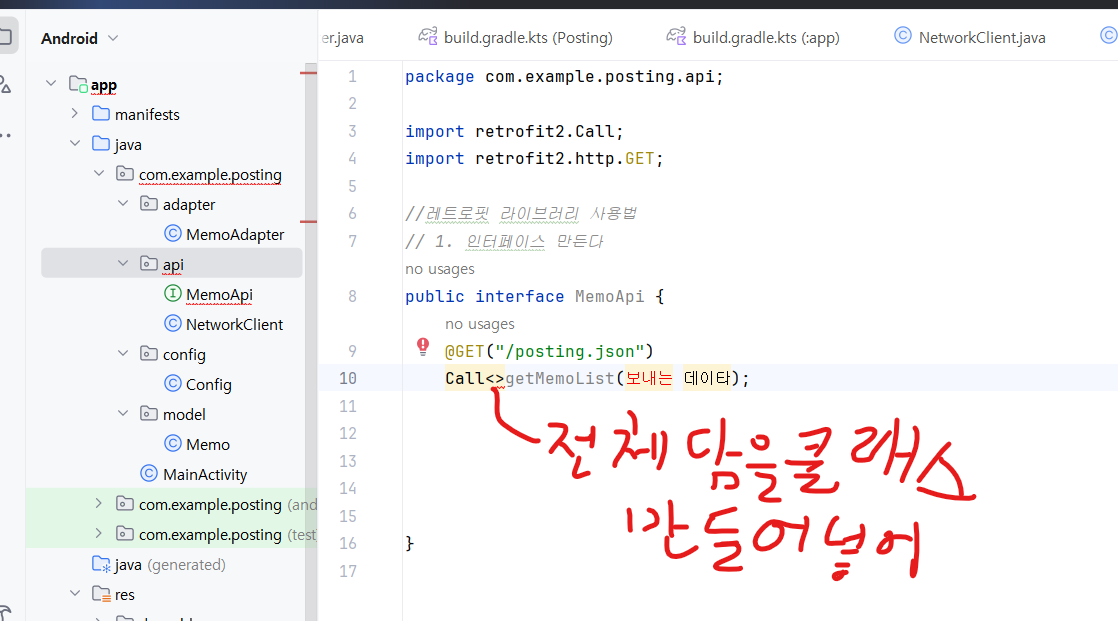
- gradle 설정은 다음처럼.
- implementation("com.squareup.retrofit2:retrofit:2.11.0")
- implementation("com.squareup.retrofit2:converter-gson:2.11.0")
- implementation("com.squareup.okhttp3:logging-interceptor:4.12.0")


















권한설정해줘야한다







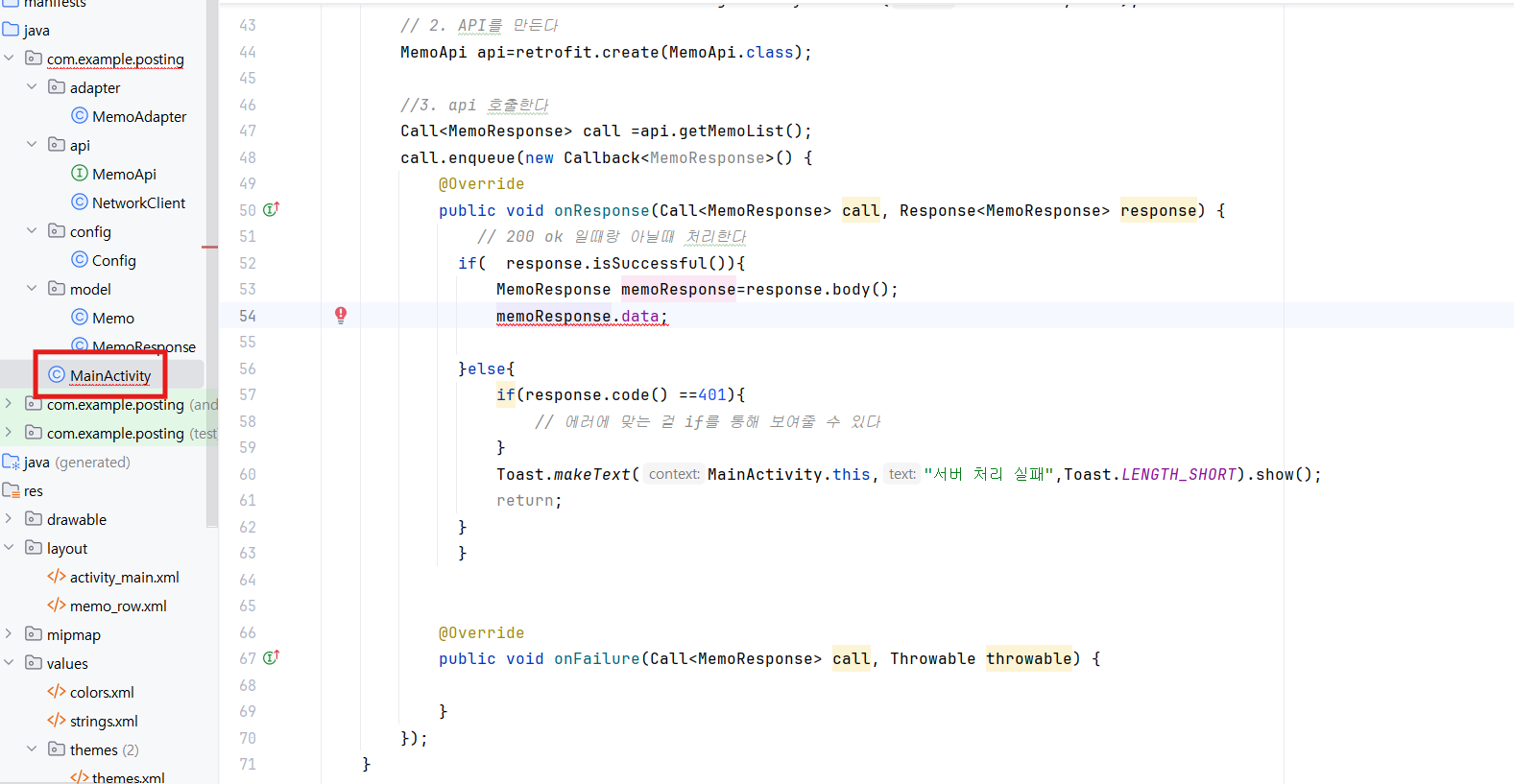
이렇게 보다는


이렇게 좋다 빨간줄뜨는건 시리얼라이즈해줘야한다



이제 메모어레이스트에 추가해야한다

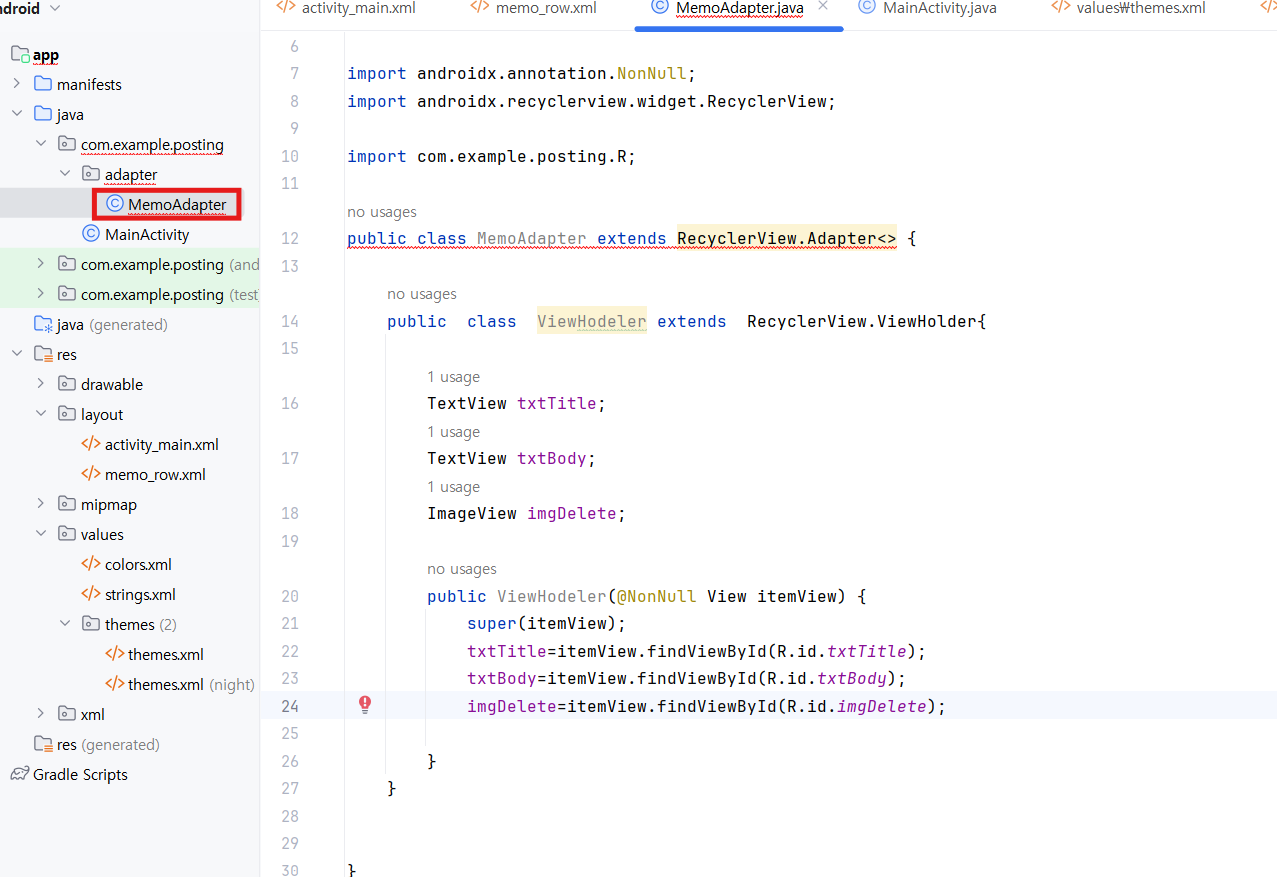
이제 어댑터에 알려줘야한다(화면 표시)



<item name="android:statusBarColor">@android:color/transparent</item>
<item name="android:windowTranslucentStatus">true</item>
<item name="android:windowDrawsSystemBarBackgrounds">true</item>
<item name="android:windowContentOverlay">@null</item>
<item name="android:fitsSystemWindows">true</item>






아이템에 아이디 세팅한걸 가져와서 우리가 세팅인지 확인한다
유저가 누르면 전달되니깐 아이템은 메뉴언더바 에드냐 서치냐 확인해보면되는것이다



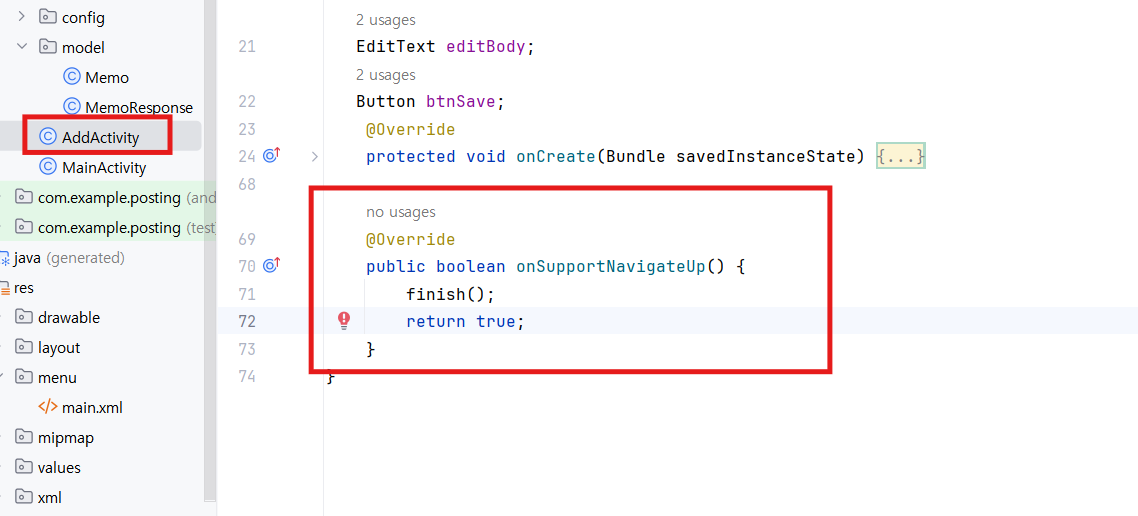
홈버튼이 아니기에 백버튼을 만들겠다
만들기만했지 동작은 안하기에 동작 코드추가로 만들어주었다


돌아가기가 가능해졌다






동작완료
'Frontend > 실습' 카테고리의 다른 글
| 안드로이드앱: API이미지 호출 (0) | 2025.03.10 |
|---|---|
| 안드로이드 앱 : 데이터베이스를 이용한 회원가입과 배포과정 (0) | 2025.03.06 |
| 안드로이드앱 수정과 삭제 (0) | 2025.03.05 |
| 안드로이드앱 어댑터 실습 (1) | 2025.03.04 |
| 안드로이드앱 : 여러페이지 화면 개발 (0) | 2025.03.03 |